- 開発技術
チャート作成ライブラリーelycharts.jsの紹介
- JavaScript

目次
elycharts.jsの概要
【エンジニア募集中】フルリモート可◎、売上/従業員数9年連続UP、平均残業8時間、有給取得率90%、年休124日以上 etc. 詳細はこちらから>
elycharts.jsはチャート作成するためのライブラリであり、純粋なJavaScriptで、クライアントPCのブラウザーで動作させるには、FlashやJavaなどのプラグインをクライアント側にインストールする必要がありません。また、オープンソースであり、商用目的でも無料で使用できます。
ソースファイルは公開されており、下記のURLからダウンロードできます。
https://elycharts.com/download
elycharts.jsで作成できるチャートの種類
- 折れ線チャート
- 面チャート
- 円チャート
- 棒チャート
- ドーナツチャート
- 折れ線と面の組み合わせのチャート
など、基本的によく使われているチャートは、elycharts.jsで表現できます。
Elycharts.jsでチャートを作成してみよう
1.jspまたはhtmlファイルのヘッダーに必要な外部スクリプトをインポートする。
|
1 2 3 4 5 6 7 |
<head> ... <script src="jquery.js" type="text/javascript"></script> <script src="raphael.js" type="text/javascript"></script> <script src="elycharts.js" type="text/javascript"></script> ... </head> |
2.実装部分のソースの書き方。
すべてのチャートはHTMLコンテナータグで囲まなければなりません。(通常<DIV>タグを使用する)
例:
|
1 2 3 4 5 6 7 8 9 10 |
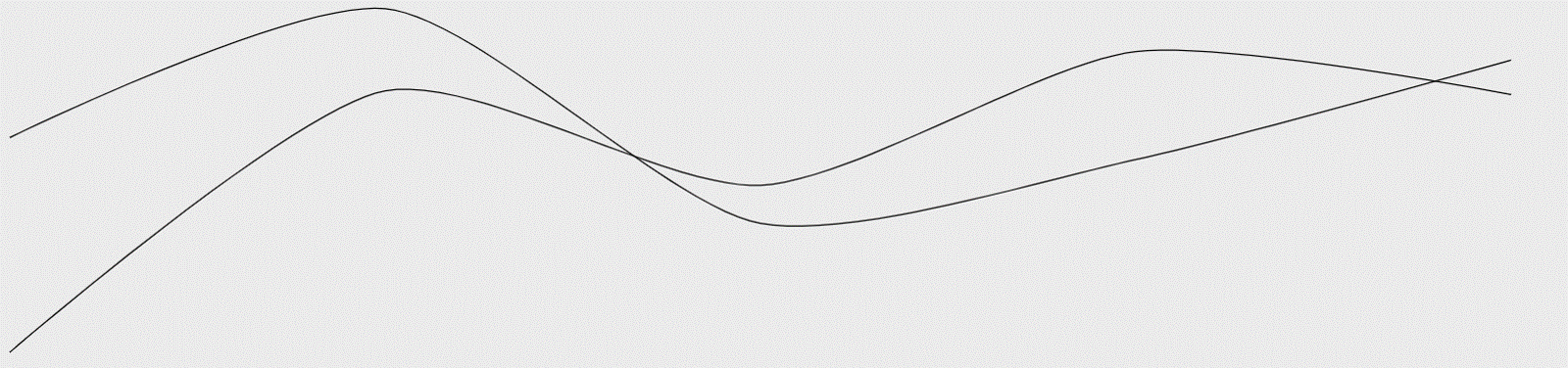
<div id="chart"></div> <script type="text/javascript"> $("#chart").chart({ type : "line", values : { serie1 : [60, 90, 40, 55, 78], serie2 : [10, 71, 49, 80, 70] } }); </script> |
jQuery関数”chart”を実行されると、上記のチャートが描かれます。
3.パラメータの説明(一部のみ)
パラメータを設定することで、チャートの表現が豊かになります。
type:チャートの種別
- line:折れ線チャート
- pie:面チャート
- funnel:ファンネルチャート
- barline:棒チャート
labels:X軸のラベル
- tooltips:折れ線にフォーカス時表示される内容
values:Y軸の値
- margins:チャート表示領域の余白、順番は[top, right, bottom, left]になります。
- features:細かい項目をソースファイルにご参照ください。
この項目では、縦横グリッド線の本数、グリッド線の表示・非表示、終端グリッド線の有無、グリッド線のスタイル(色、太さなど)、凡例のスタイルなどを設定できます。
例:下記のコードであるチャートを定義します。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 |
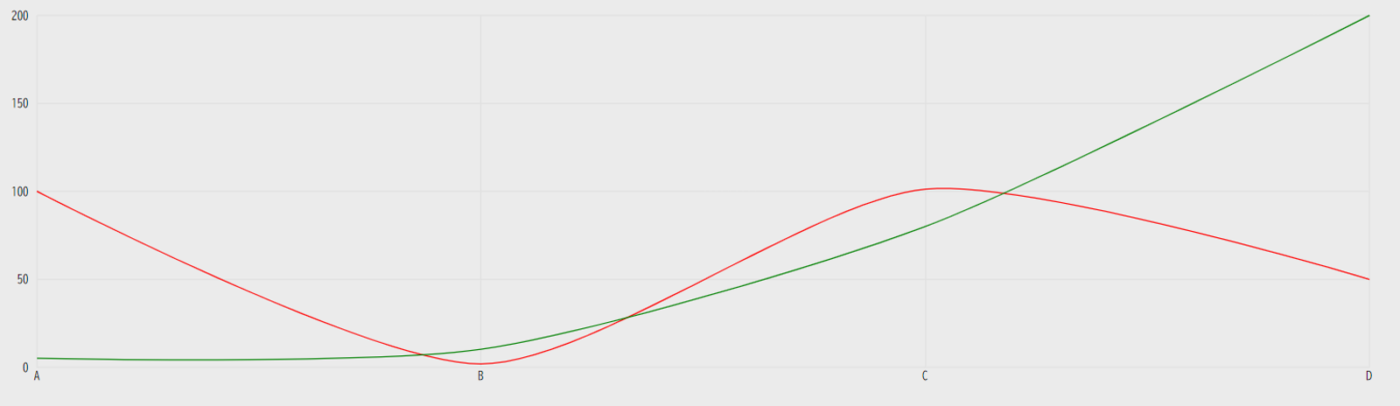
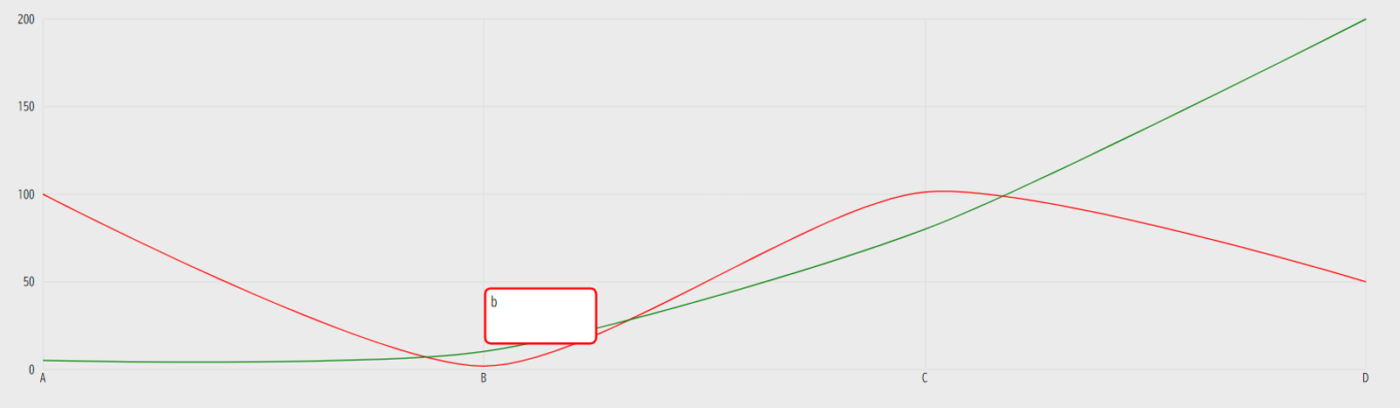
$("#chart").chart({ type : "line", labels : ["A", "B", "C", "D"], tooltips : { serie1 : ["a", "b", "c", "d"], serie2 : ["a", "b", "c", "d"] }, values : { serie1 : [100, 2, 101, 50], serie2 : [5, 10, 80, 200] }, margins : [10, 10, 20, 50], series : { serie1 : { color : "red" }, serie2 : { color : "green" } }, defaultAxis : { labels : true }, features : { grid : { draw : true, forceBorder : true } } }); |
実行すると、下記のチャートが描かれます
また、Bラベル位置の線にフォーカル時、tooltipsに設定された内容が表示される。
4.その他
ここでは一部のパラメータしか紹介できてありません。複雑なチャートを描くためには、elycharts.jsソースコードを見ながら、テストデータでチャートを確認して各項目の意味を推測することをおすすめします。
ソースファイルのコメントはイタリア語で書かれているため、分かりにくいですが、英語コメントのソースファイルが将来に公開されるかもしれません。
【エンジニア募集中】フルリモートも◎(リモート率85.7%)、平均残業8時間、年休124日以上、有給取得率90% etc. 詳細はこちらから>