- 開発技術
Vue.js devtoolsで開発効率アップ!
- #VueJS

Vue.js devtoolsとは
【エンジニア募集中】フルリモート可◎、売上/従業員数9年連続UP、平均残業8時間、有給取得率90%、年休124日以上 etc. 詳細はこちらから>
Vue.jsの開発をサポートするChromeまたはFirefoxの拡張機能。導入するとdataをコンソールに出して確認しなくてよかったり、Componentの状態や構造、Vuexを導入していればStoreの状態の確認もできます。Eventの履歴も追っかけることができるので、効率よくデバッグすることができます。
導入方法 (Chromeでの導入方法)
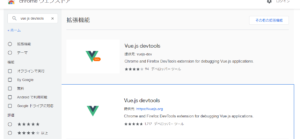
検索欄で 「vue js devtools」から提供元がhttps://vuejs.orgの公式ものを選択してChromeに追加します。

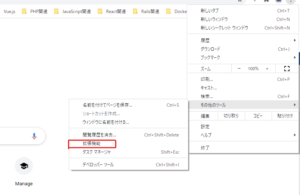
設定は、「ファイルのURLへのアクセスを許可する」をチェックします。

これで準備完了です。
使い方
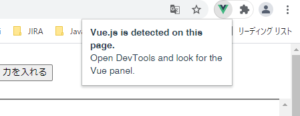
下記のようにVueのアイコンが活性化していれば、使用可能です。

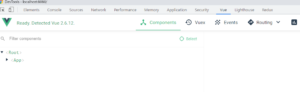
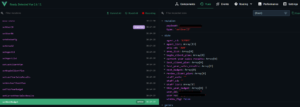
デベロッパーツールを開くと、Vueタブを見つけることができます。

・Componentsタブ
現ページのコンポーネントの親子関係がツリー上で表示されます。注目したいコンポーネントにフォーカスすると、対象のコンポーネントのpropsやdata、computedの値などを見ることができます。これでいちいちコンソールに値を出して確認しなくてもいいですね!
またdataのあるプロパティの値を編集することもできます。対象のプロパティにカーソルをホバーさせると「鉛筆マーク」が出てくるので、そこから編集したり、値のコピーも可能です。もちろんVueですので、リアクティブに画面の状態が変化したり、computedで算出した値も変化します。これだけでデバッグの効率があがったと感じられそうですね。

ちなみにpropsはデフォルトで編集不可ですが、「Settings」タブの中にある、「Enable props」にチェックをつけると編集可能になります。
・Vuexタブ
Vuexを導入している場合、このタブからstoreの状態などを確認することができます。
Commitの履歴を順番に見ることができます。履歴のcommitを選択するとmutationsに渡したのpayloadが確認でき、commit後のstateやgettersの状態を確認できます。また「Time travel」を選択すると、文字通りその時のcommitを行った直後の状態までstateを戻してくれます。これでstoreの状態がいつ・どのように・どんな値で更新されていったのかを確認することができ効率のよい開発ができると思います。

・Eventsタブ
このタブではイベントトリガーの履歴を追うことができます。Emitした履歴をみることができ、受け渡されるpayloadを確認することもできます。

まとめ
Vue.js devtoolsの使い方を覚えれば効率の良い開発できることを紹介させていただきました。まだRouteingタブやPerformanceタブなど様々な機能が備わっており、開発の効率化だけでなく、実際のパフォーマンス能力なども計れたりできるので、ぜひVueの開発を行う際には導入を検討してみてはどうでしょうか
【エンジニア募集中】フルリモートも◎(リモート率85.7%)、平均残業8時間、年休124日以上、有給取得率90% etc. 詳細はこちらから>