- 開発技術
.NET MAUIのスタイル設定共通化
- #C# #.NET MAUI

共通化のススメ
【エンジニア募集中】フルリモート可◎、売上/従業員数9年連続UP、平均残業8時間、有給取得率90%、年休124日以上 etc. 詳細はこちらから>
.NET MAUI(以下MAUI)ではXAMLと呼ばれるマークアップ言語でUIを作成します。
各コントロールにフォントサイズやサイズ、アクションなどを設定しますが個別に設定するのは保守性や可読性が落ちる原因となります。スタイルの設定を共通化することによって保守性が向上し、作業分担が可能となるのでぜひ活用してみてください。
スタイル設定の範囲
MAUIではコントール単位、ページ単位、アプリケーション単位でのスタイル設定が可能です。
コントロールへのスタイル設定
コントロールにより設定可能なプロパティは異なりますが例としてButton設定を行います。
例:ボタンに「OK」を表示し、フォントサイズ「20」、幅「100」、パディング「10」を設定
![]()
ページへのスタイル設定
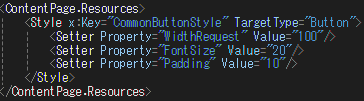
ContentPageなどでResourcesを定義し、Styleのx:Keyで適用する名称を設定、TargetTypeにButtonを指定、Setterで個別設定と同じように各プロパティを記述していきます。
設定できるプロパティは各コントロールに沿ったものとなります。

コントロールへの適用はStyleに設定したx:Keyの値を指定することで可能です。
![]()
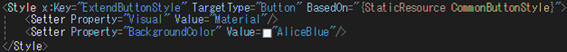
また、スタイル設定を継承することも出来るので基本設定から拡張する際に便利ですね。
BaseOnにCommonButtonStyleを指定することで設定を引き継いでいます。
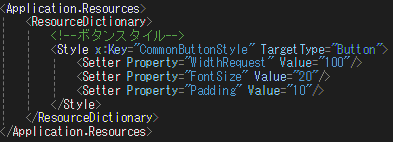
アプリケーション全体へのスタイル設定
App.xamlファイルに記述し、ResorceDictionaryタグが追加される以外は同じです。

全体のスタイル設定を適用していてもページスタイル、個別スタイルの設定が優先されるので1か所だけ異なる場合でも簡単に変更が可能です。
【エンジニア募集中】フルリモートも◎(リモート率85.7%)、平均残業8時間、年休124日以上、有給取得率90% etc. 詳細はこちらから>