- クラウド技術
AWS S3で静的ウェブサイトをホスティングする方法
- #AWS

「簡単なウェブサイトを公開したいのですが、サーバーを立てるのが面倒くさいな…」
そんな時は、S3を利用すればサーバレスでウェブサイトをホスティングできます。今回はS3バケットにアップロードしたhtmlファイルを公開する方法について紹介します。
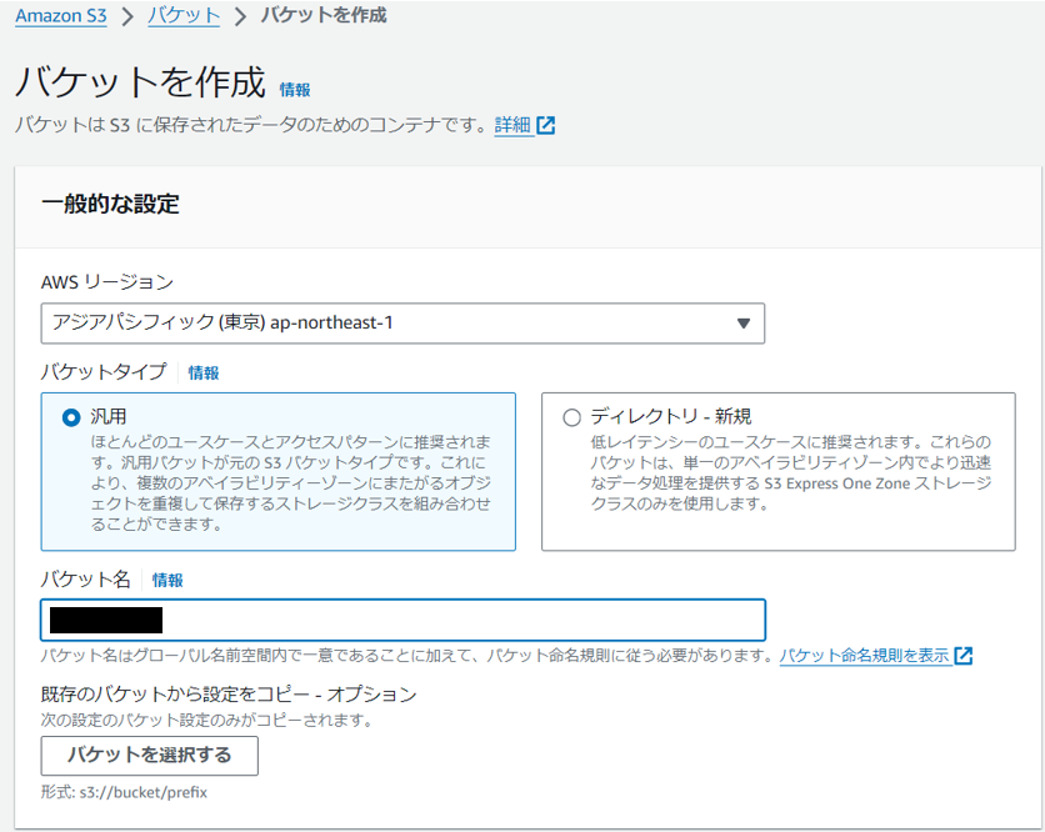
S3バケットの作成
【エンジニア募集中】フルリモート可◎、売上/従業員数9年連続UP、平均残業8時間、有給取得率90%、年休124日以上 etc. 詳細はこちらから>
まずはS3バケットを作成します。日本からのアクセスがメインと想定しているのであれば、リージョンを東京に設定します。
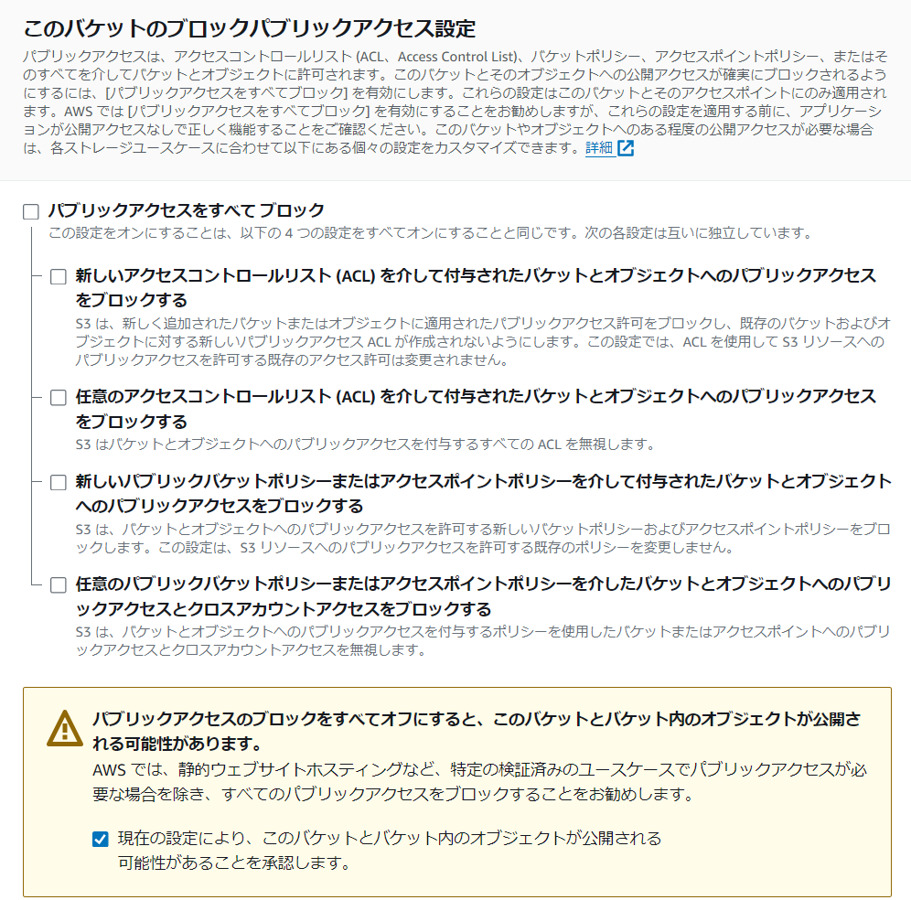
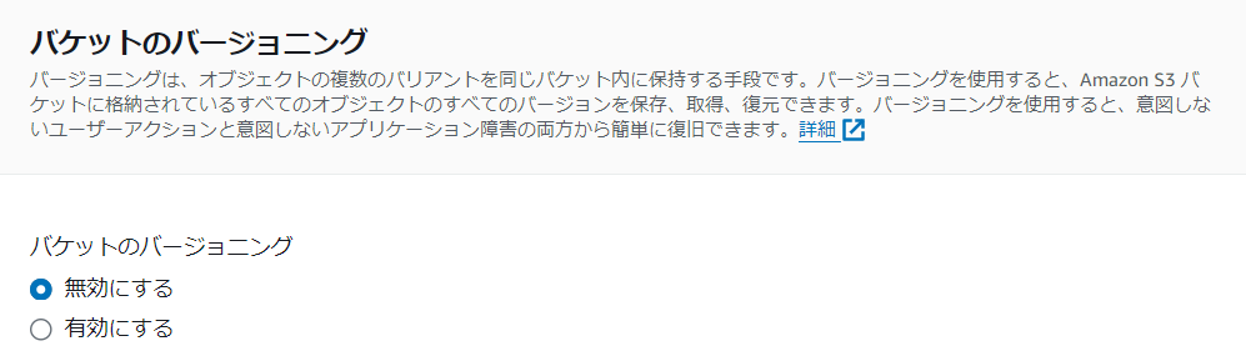
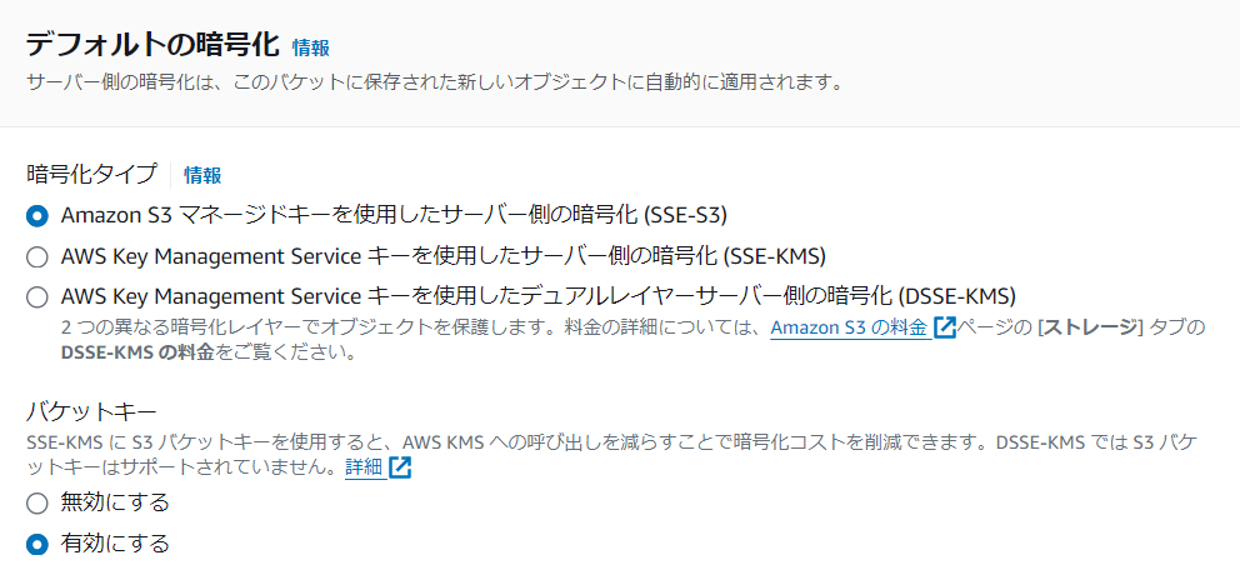
また、ファイルが公開できるように、「ブロックパブリックアクセス設定」のチェックを全部外す必要があります。その他の設定は、スクショのようにデフォルトのままで大丈夫です。
バケットポリシーの設定
バケットを作成し終えましたら、アクセス許可の設定画面からバケットポリシーを設定する必要があります。ここでは、匿名のユーザーによるアクセスを許可する読み取り専用のポリシーを追加します。今回追加したポリシーの詳細は下記の通りになります。
*「arn:aws:s3:::bucket」の部分を作成したバケットのARNに置き換えてください。
公式ドキュメント:
https://docs.aws.amazon.com/ja_jp/AmazonS3/latest/userguide/WebsiteAccessPermissionsReqd.html
|
1 2 3 4 5 6 7 8 9 10 11 12 |
{ "Version": "2012-10-17", "Statement": [ { "Sid": "PublicReadGetObject", "Effect": "Allow", "Principal": "*", "Action": "s3:GetObject", "Resource": "arn:aws:s3:::bucket/*" } ] } |
ファイルの公開
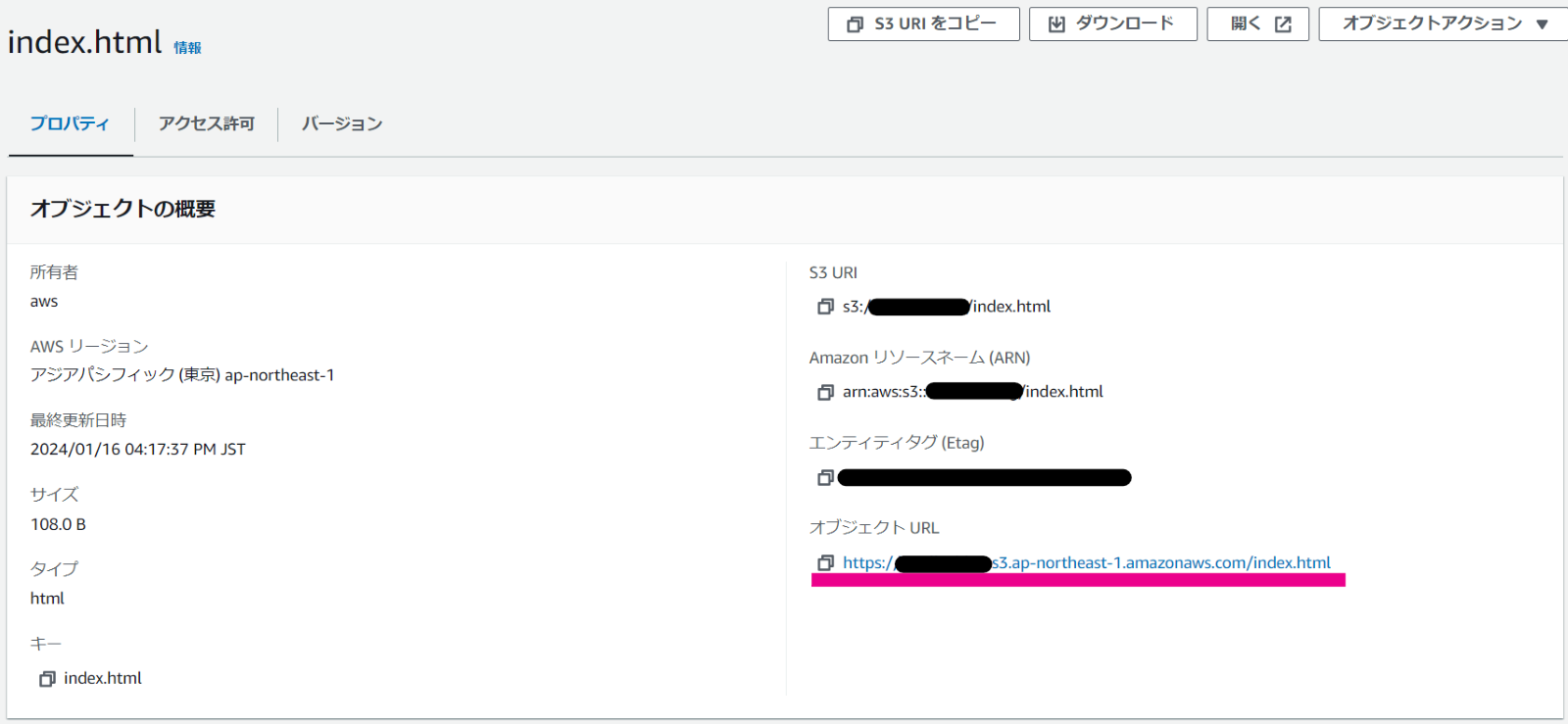
上記の設定が終わりましたら、バケットに公開したいファイルをアップロードすれば、外部からアクセスできるようになります。今回は簡単なhtmlファイルを公開してみます。
ファイルのソースコード下記の通りです。
|
1 2 3 4 5 6 7 8 9 |
<html> <head> <meta charset="utf-8"> <title>Smallit-blog</title> </head> <body> TEST </body> </html> |
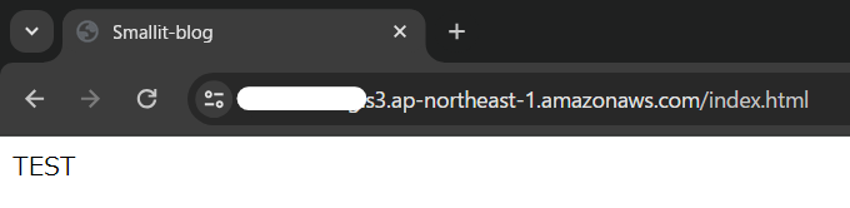
上記のスクショようにファイルをアップロードできたら、オブジェクトURLが生成されます。オブジェクトURLにアクセスすると、ファイルを閲覧ことができます。
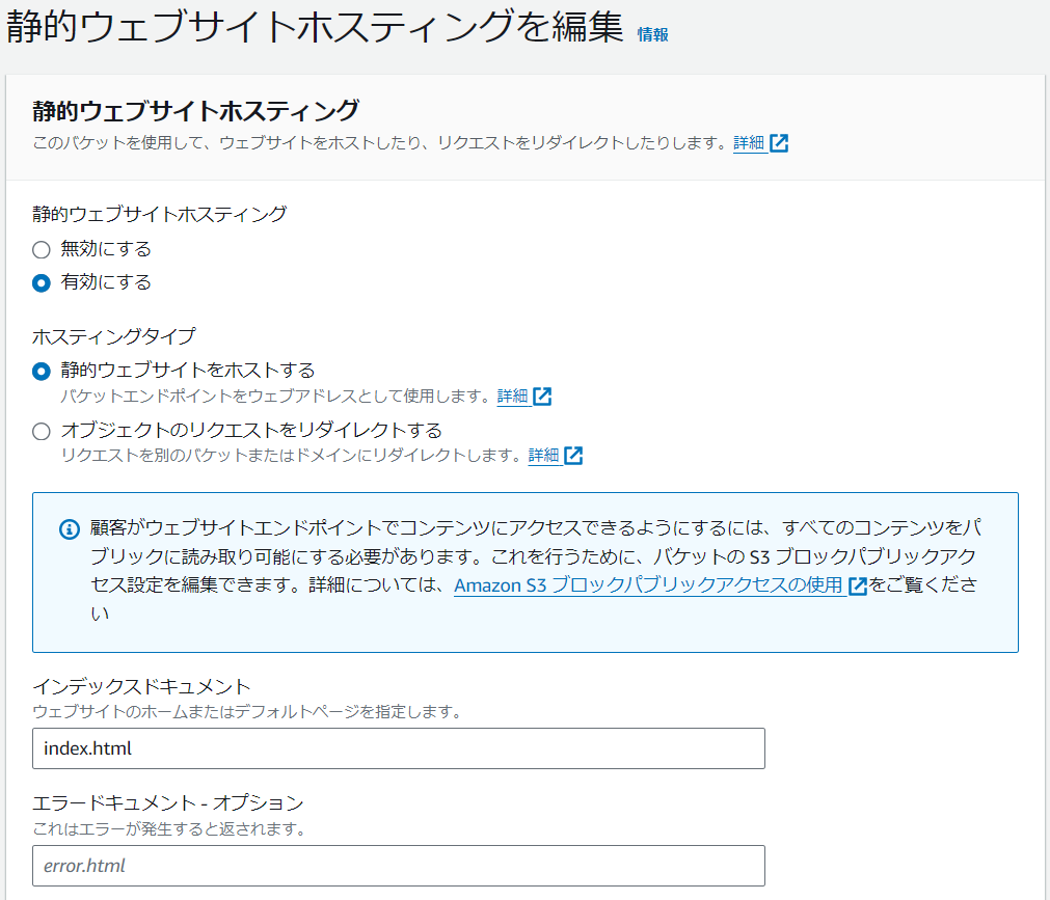
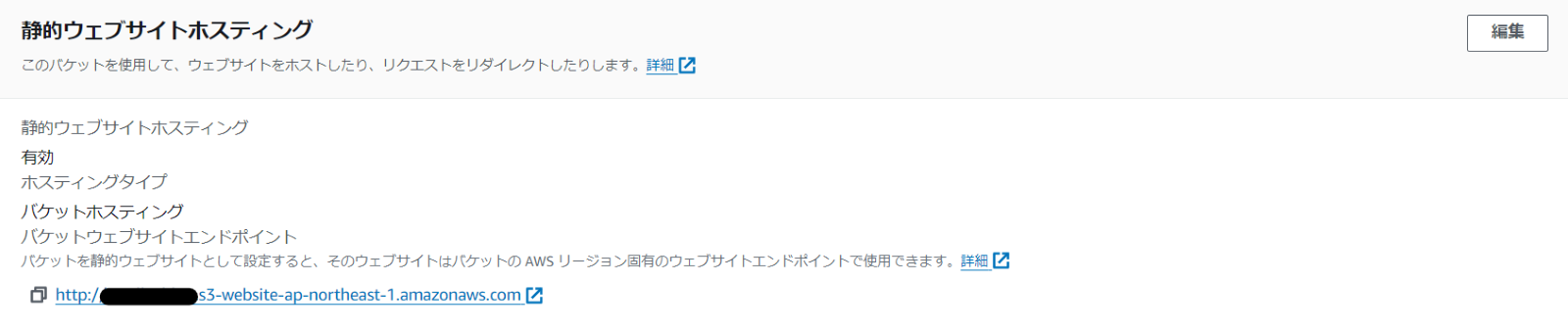
静的ウェブサイトホスティングの設定
上記の方法でファイルを公開できますが、リダイレクトの設定やデフォルトページの指定を行いたいのであれば、バケットのプロパティから静的ウェブサイトホスティングを有効化する必要があります。今回はデフォルトページを「index.html」で指定してみます。
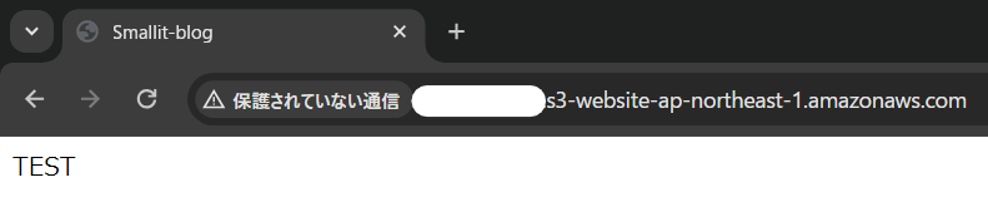
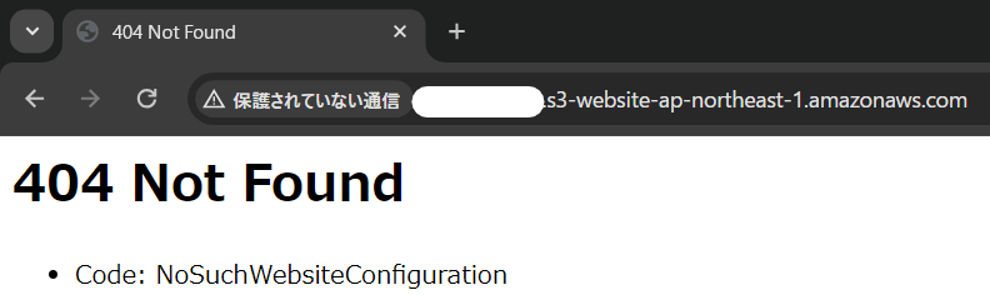
設定し終えたら、下記のURLように「index.html」なしでも閲覧できるようになります。静的ウェブサイトホスティングを有効化しない場合、下記のURLにアクセスすると、404エラーページが表示されます。
*静的ウェブサイトホスティングを有効化した場合
*静的ウェブサイトホスティングを有効化しない場合
このように、S3を利用すれば、サーバレスでウェブサイトをホスティングできます。ぜひとも、試してみてください。
関連記事:
AWS S3とは?特徴や注意点などをわかりやすく解説
https://smallit.co.jp/blog/a3812/
【AWS】EC2(WordPressサーバー)で投稿した画像をS3に保存する
https://smallit.co.jp/blog/a1216/
【エンジニア募集中】フルリモートも◎(リモート率85.7%)、平均残業8時間、年休124日以上、有給取得率90% etc. 詳細はこちらから>