- 開発技術
Electronの開発環境構築
- その他

Electronの概要
【エンジニア募集中】フルリモート可◎、売上/従業員数9年連続UP、平均残業8時間、有給取得率90%、年休124日以上 etc. 詳細はこちらから>
Electron(エレクトロン)は、JavaScript/HTML/CSSを使って、 Windows/macOS/Linuxで動作するアプリケーションを開発できるようにするフレームワークです。
メリットとしては、JavaScript/HTML/CSSという 比較的多くの人が扱ったことのある技術を用いて、アプリ開発ができるため、 今までWeb系の開発を行ってきた経験をそのまま活用できる点が挙げられます。
また、Windows/macOS/Linuxといったクロスプラットフォームに対応した アプリを開発できることも、メリットとして挙げられます。
Electronで開発されているアプリケーションとして、
コードエディタの「VisualStudioCode」
チャットツールの「Slack」
メモツールの「Notion」
といった有名なアプリがあります。
本記事では、Electronの開発環境を構築し、 簡単なサンプルアプリの実行までやりたいと思います。
※今回はWindow11の環境でサンプルアプリの実行まで行います。
開発環境構築
1. Node.jsのインストール
Electronの実行には、JavaScriptの実行環境である「Node.js」が必要となるため、
公式サイトからインストーラーをダウンロードし、インストール作業を行います。
※インストーラの各種設定項目はデフォルトのままで問題ありません。

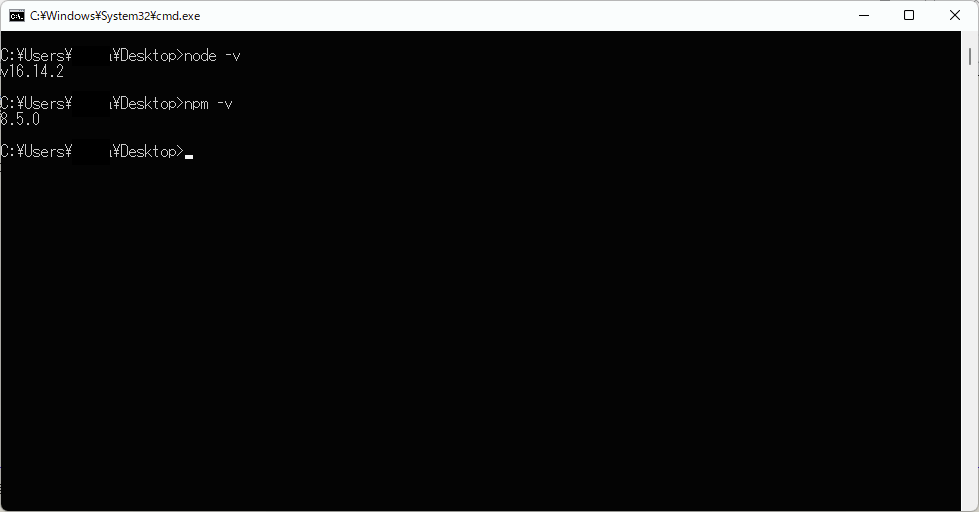
Node.jsがインストールできたかは、下記コマンドで確認できます。
|
1 2 |
node -v npm -v |
2. Electronのインストール
・Electronをインストールするフォルダを作成します。
※今回はデスクトップに「electron_app」というフォルダを作成します。
・作成したフォルダに移動し、コマンドプロンプトを起動します。
・下記コマンドを実行し、Electronをインストールします。
|
1 |
npm install --save-dev electron |
・下記コマンドを実行し、アプリケーションの設定ファイル(package.json)を作成します。
|
1 |
npm init -y |
・作成されたpackage.jsonの中身を下記のように修正します。
|
1 2 3 |
"scripts": { "start": "electron ." }, |
・下記のJavaScriptとHTMLのファイルを作成します。
index.js
index.html
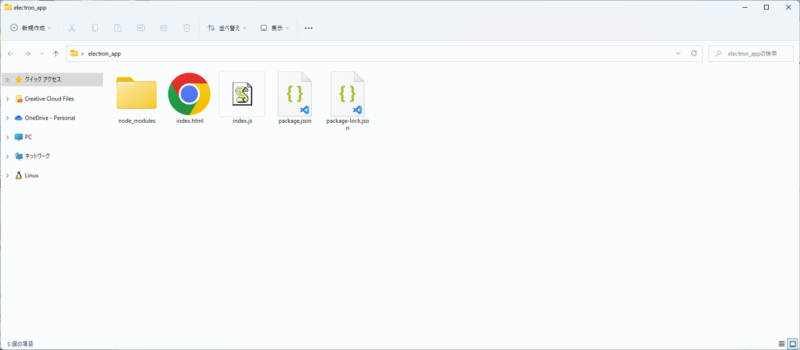
ここまでの手順を実施することで、electron_appフォルダ内は、下記のような構成となっています。
以上で開発環境の構築が完了しました。
サンプルアプリ実行
本章では、前章で作成したindex.js,index.htmlにプログラム記述し、サンプルアプリを実行します。
まずindex.jsに次の内容を記述します。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 |
const { app, BrowserWindw, BrowserWindow } = require('electron') function createWindow() { const w = new BrowserWindow({ width: 500, height: 500, webPreferences: { nodeIntegration:false } }) w.loadFile('index.html') } app.whenReady().then(createWindow) |
次にindex.htmlに次の内容を記述します。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 |
<!DOCTYPE html> <html lang="ja"> <head> <meta charset="UTF-8" /> <title>サンプルアプリケーション</title> <link href="https://cdn.jsdelivr.net/npm/bootstrap@5.0.0-betal/dist/css/bootstrap.min.css" rel="stylesheet" crossorigin="anonymous"> </head> <body> <nav class="navbar bg-primary px-2"> <h1 class="text-light">サンプルアプリケーション</h1> </nav> <p>Hello World</p> <p>サンプルアプリケーションです</p> </body> </html> |
index.js、index.htmlの記述が完了したら、下記コマンドでサンプルアプリを実行することができます。
|
1 |
npm run start |
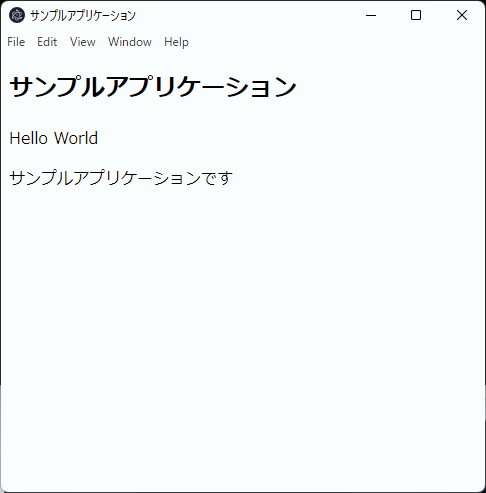
実行結果
JavascriptとHTMLを用いて、簡単にWindowsのアプリを作成することができました。
以上、Electronの開発環境構築からサンプルアプリの実行まで実施しました。
【エンジニア募集中】フルリモートも◎(リモート率85.7%)、平均残業8時間、年休124日以上、有給取得率90% etc. 詳細はこちらから>