- 開発技術
Javascriptでグラフ作成
- JavaScript
この記事を書いたチーム:frontier

インストール
【エンジニア募集中】フルリモート可◎、売上/従業員数9年連続UP、平均残業8時間、有給取得率90%、年休124日以上 etc. 詳細はこちらから>
|
1 |
<script src="https://cdn.jsdelivr.net/npm/chart.js@3.9.1/dist/chart.min.js"></script> |
各要素の設定
・type
|
pie |
円グラフ |
|
line |
折れ線グラフ |
|
bar |
棒グラフ |
・data
|
labels |
データの軸ラベル |
|
datasets |
データセット |
|
backgroundColor |
塗りつぶしの色 |
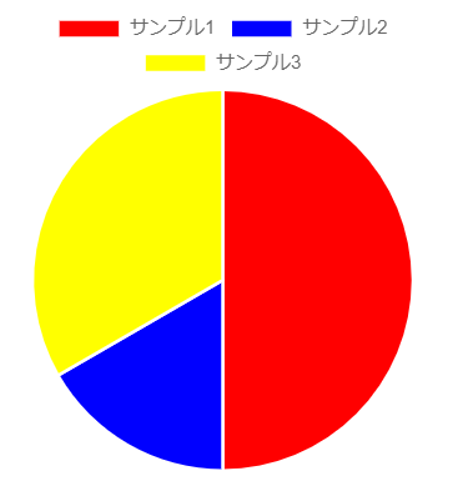
グラフの表示(円グラフ)
円グラフを表示するサンプルです。
HTML
|
1 2 3 4 5 6 |
<head> <script src="https://cdn.jsdelivr.net/npm/chart.js@3.9.1/dist/chart.min.js"></script> </head> <body> <canvas id="sample"></canvas> </body> |
Javascript
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 |
let sample_chart = document.getElementById("sample"); //設定 let Config = { type: 'pie', data: { labels: ['サンプル1', 'サンプル2', 'サンプル3'], datasets: [{ data: [30, 10, 20], label: 'label', backgroundColor: [ '#ff0000', '#0000ff', '#ffff00'] }], } }; let sample = new Chart(sample_chart, Config); |
下記のようなグラフが表示されます。
【エンジニア募集中】フルリモートも◎(リモート率85.7%)、平均残業8時間、年休124日以上、有給取得率90% etc. 詳細はこちらから>