- 開発技術
- API連携
簡単なモックをaxiosとmocker-apiで作成してみる
- #DevTools
- #VueJS

イントロダクション
【エンジニア募集中】フルリモート可◎、売上/従業員数9年連続UP、平均残業8時間、有給取得率90%、年休124日以上 etc. 詳細はこちらから>
フロントエンドの実装でWebAPIを通じてバックエンドからデータを取得、あるいはデータの更新などを行う際、機能としてバックエンド側の処理も実装をしている場合やあらかじめデータを取得できる環境にある場合、モックを作成するメリットは感じられないかもしれません。
ただ、フロントエンドとバックエンドで実装が分かれていたり、ちょっとした修正があった場合バックエンドの修正を待ってから、フロントエンドの修正をするといったことは開発効率が悪くなるのは想像できると思います。
このような場合に簡単にモックを作成できれば開発効率が上がることにつながり、またバックエンドとの通信をシミュレートしながら開発を進めることもできるので、webpack-dev-serverと「axios」、「mocker-api」の2つのライブラリを用いた簡単なモックを作成してみたいと思います。
準備編
まず初めに、試作する環境はVueにします。「Vue CLI」でモック用の簡単なプロジェクトを作成します。
|
1 |
vue create mock-sample |
その後の設定などは、適宜自分の好きなように設定してください。
次に、「axios」と「mocker-api」の2つをインストールしていきます。
バージョンの指定などは適宜選択してください。
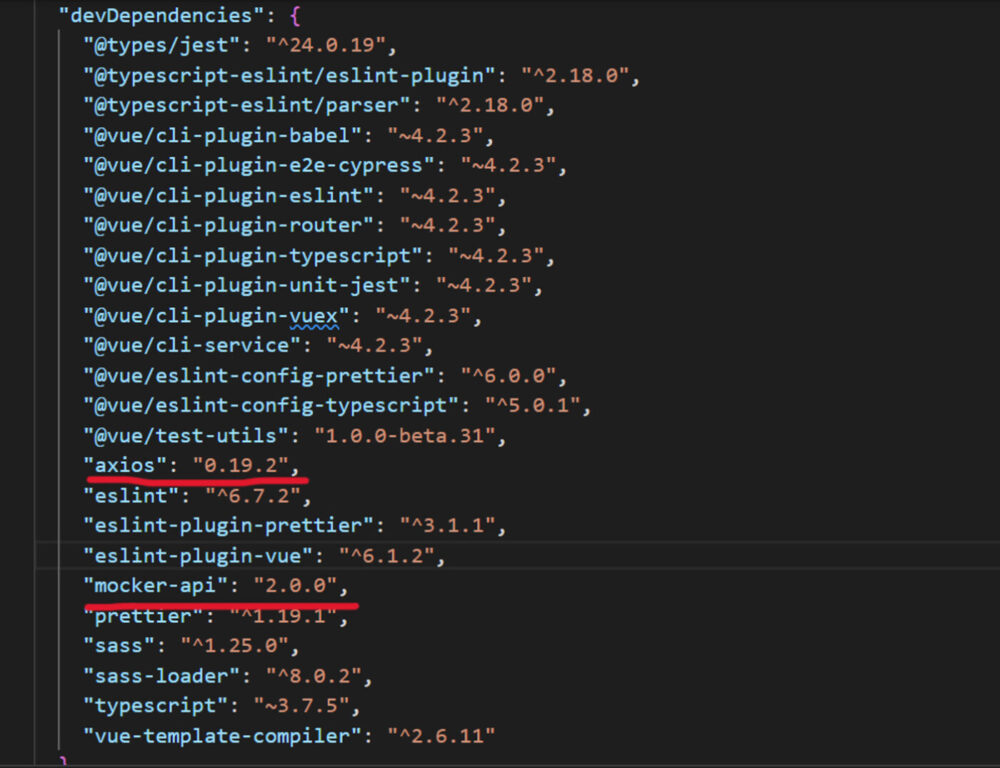
今回は以下のバージョンで作成しています。(axios : 0.19.2, mocker-api 2.0.0)
ルートディレクトリ直下に「vue.config.js」がない場合は作成し、以下のように記述します。
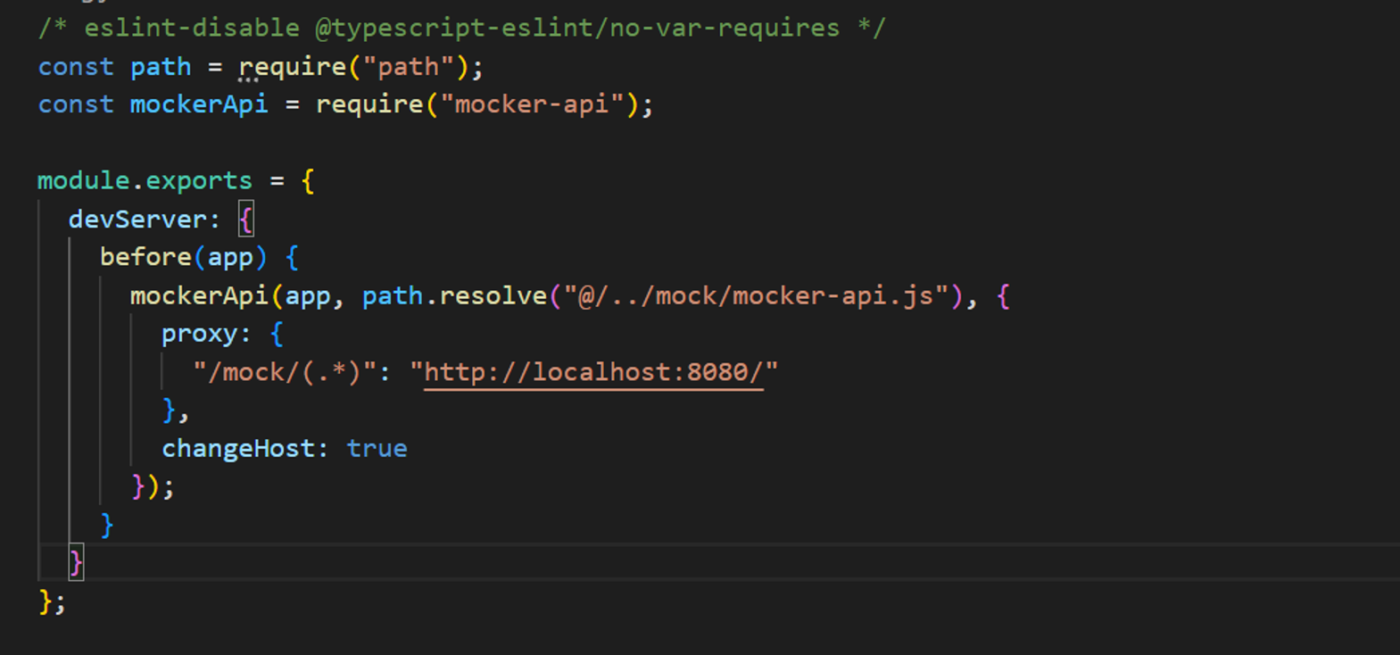
・vue.config.js
ここでは、webpack-dev-serverの関する設定を行います。「devServer」オプションにmockerApiを使用する設定を記述します。
mockerApiの2番目のパラメータにモックを実装したファイルのパスを記述します。
また3番目のパラメータ内にある、「proxy」オプションに”/mock/(.*)と記述し、”mock/”から始まるhttpリクエストでモックを動作させるように設定をします。
ここまでが準備になります。
モックの作成
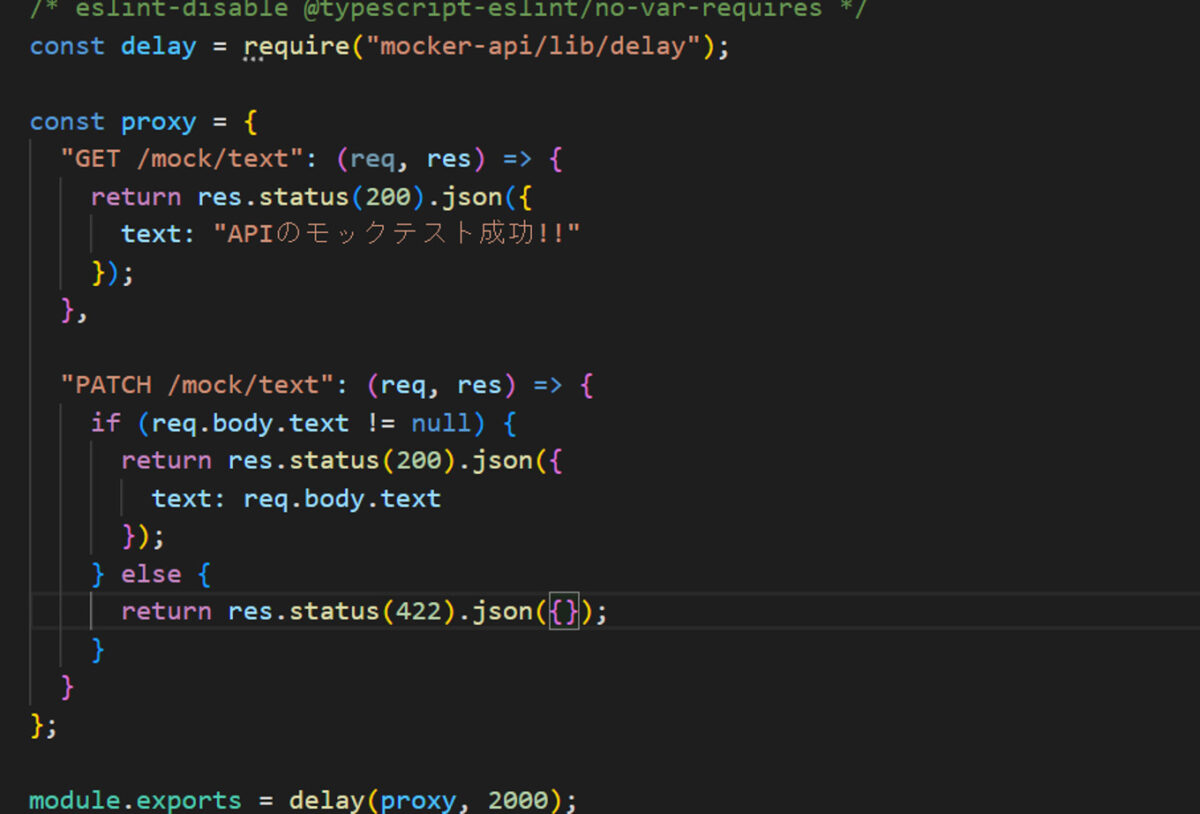
モックを実装するファイルは以下です。
・mock/mocker-api.js
ここではデータ取得とデータ更新をイメージした2つのモックを作成しました。
GET : 単純なテキスト返却する
PATCH : パラメータが空でなければ正常にパラメータを返し、空の場合はエラーを返却する
また、delayを使用して2秒遅らせることで、通信をシミュレートできます。この間にDOMの書き換えや、アニメーションで不自然な動作が起きないかの確認もできます。
実際にこのモックを呼び出してみます。
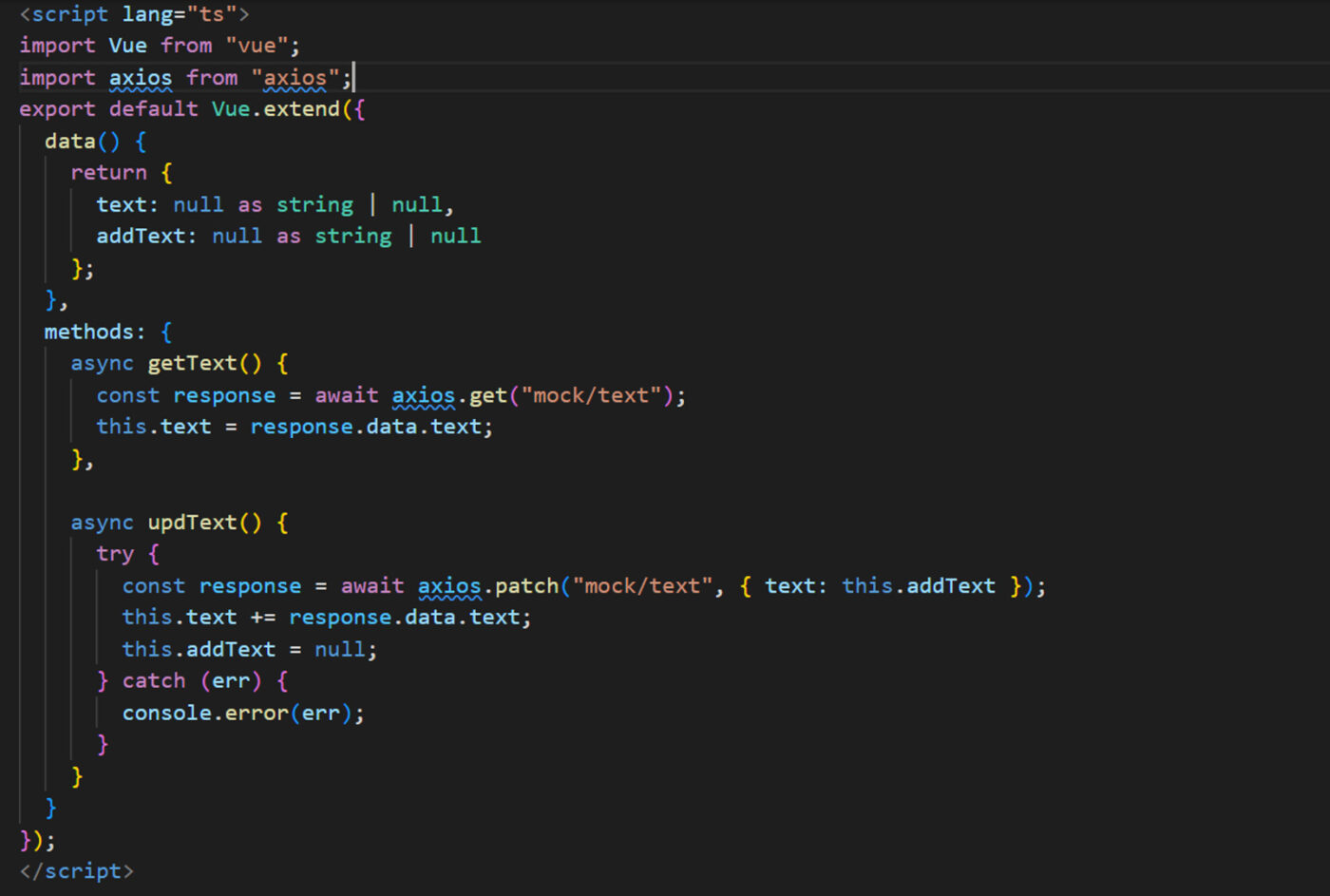
プロジェクトを作成した時の初期ファイル「About.vue」を以下のように編集しました。
・テンプレート部分(About.vue)
・ロジック部分(About.vue)
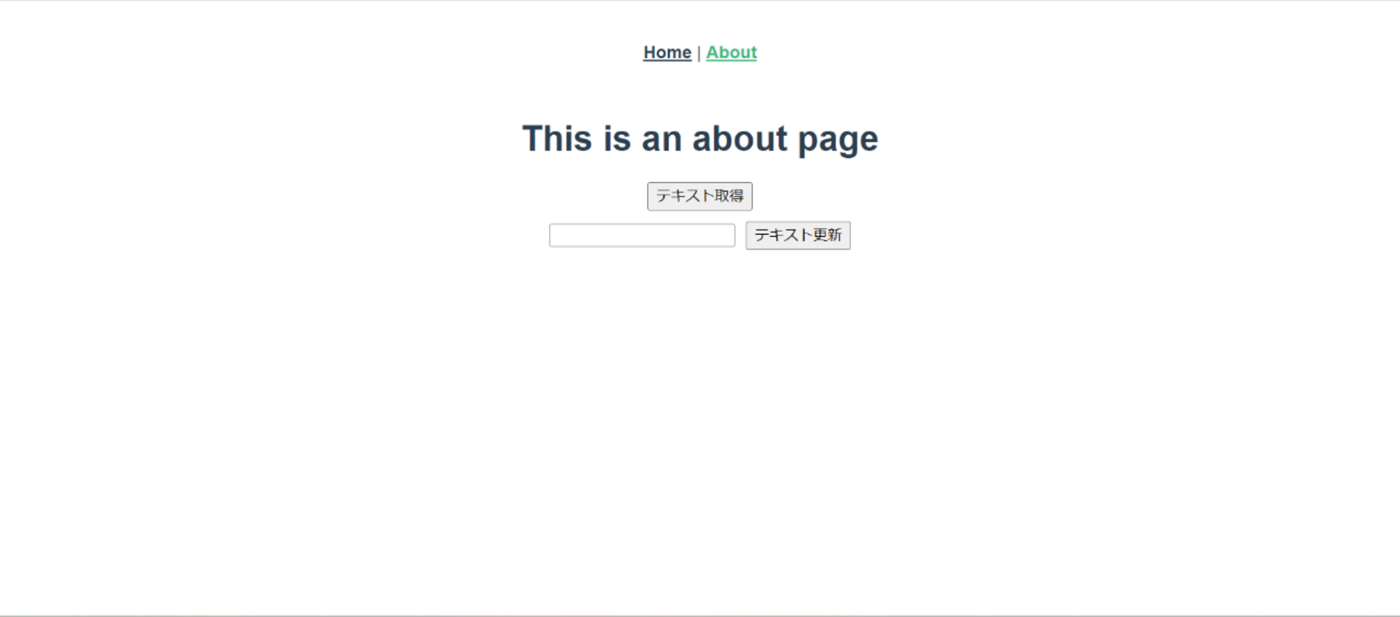
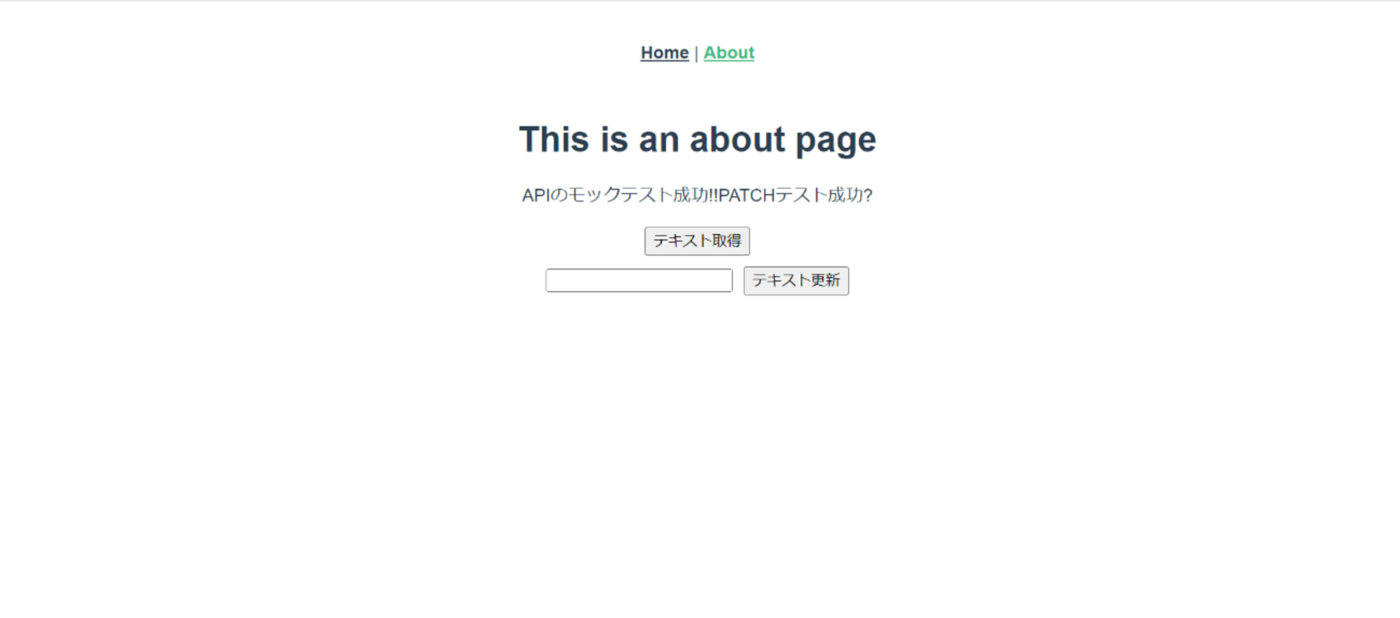
画面はこのようになります。
では、まずは「GET」のモックから動作確認をします。
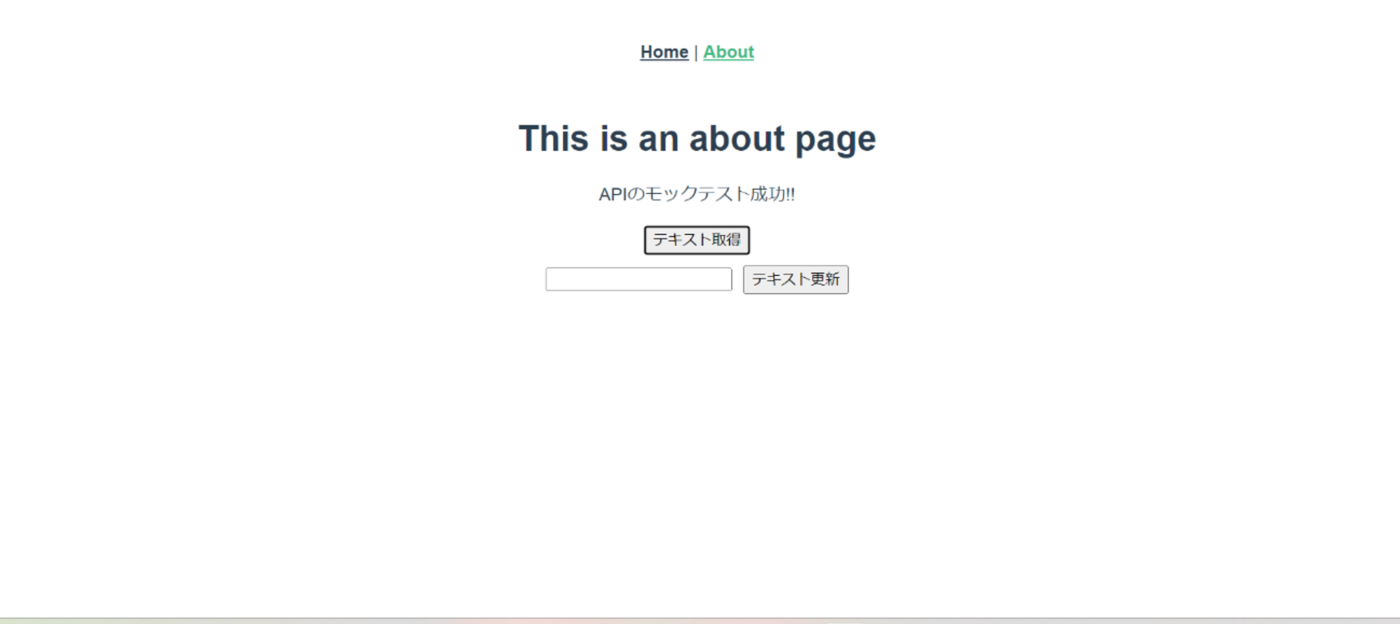
「テキスト取得」ボタンを押下すると…
モックに実装したテキストデータが、画面に表示されました!
次にこのまま「PARCH」のテストをします。何も入力欄にテキストを入力しないで、「テキスト更新」ボタンを押下します…
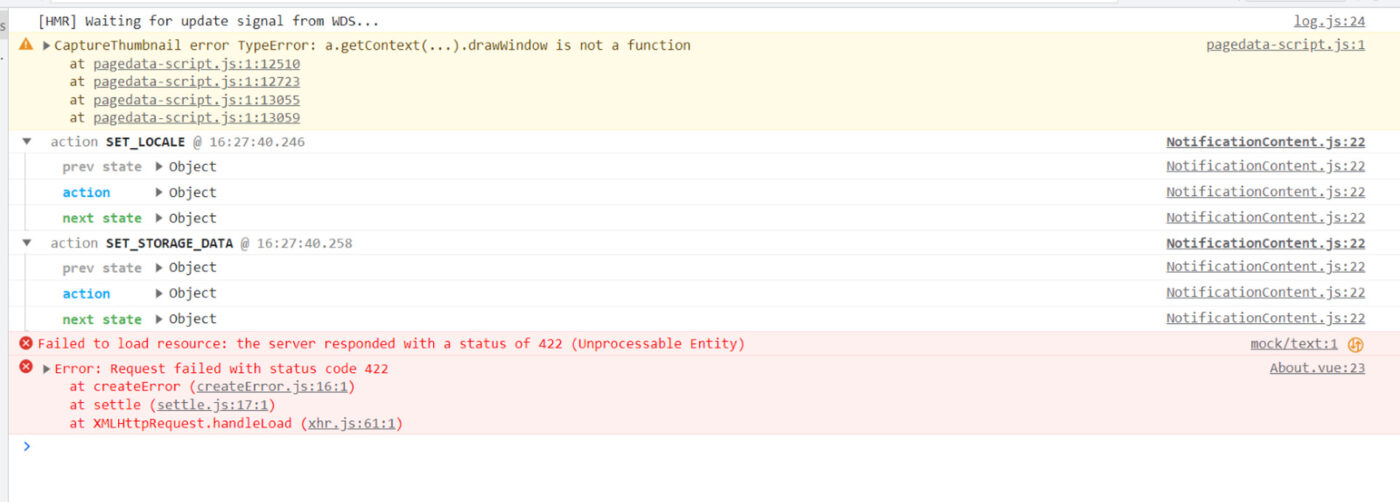
コンソールを確認すると、指定した通りステータスコード「422」でエラーが返却されているのを確認できました。
では、入力欄にテキストを入力して、
再度ボタンを押下すると…
入力したテキストが上部のテキストの末尾に追加され、成功しました!
これでGET・PATCHの動作確認ができたことになります。
まとめ
ここまでご紹介した通り、手順としては「ライブラリを導入」->「webpack-dev-serverの設定を記載」->「モックを記述」->「実際に呼び出す」という流れを少ないファイルの作成・編集だけで実現できたのでかなり簡単・楽にモックを作成できるという印象でした。
開発効率をあげるためにモックを作成する際にどのようなツールを選定するかにもよるかと思いますが、個人的にこの方法でモックを簡単に作れるということが学べたので、実りのあったと思います。ぜひ、ご参考までに。。。
【エンジニア募集中】フルリモートも◎(リモート率85.7%)、平均残業8時間、年休124日以上、有給取得率90% etc. 詳細はこちらから>