- 開発技術
Figmaでデザインを構築!初心者からデザイナーまで重宝される便利ツールを解説
- #figma

Figmaとは?
【エンジニア募集中】フルリモート可◎、売上/従業員数9年連続UP、平均残業8時間、有給取得率90%、年休124日以上 etc. 詳細はこちらから>
Figmaとは完全無料で使えるデザインツールです。Canvaのように直感的な操作が可能な一方、photoshopやillustraterのような本格的なデザインが可能です。
そのため、ちょっとしたデザインだけしたいという初心者から仕事に利用するデザイナーまで、幅広いニーズに対応しています。そして一番の特徴は、ソフトウェアをダウンロードして利用する方法のほかに、「ブラウザ上でも動作をする」という点です。
データは完全にクラウド上に保存され、オフライン環境では利用できないという部分には留意が必要ですが、アプリのインストールが必要な他のUI/UXツールと異なり、無償のアカウントさえ準備することができれば、気軽にFigma上での動作確認を依頼することができる、というメリットがあります。
UI/UXデザインツールについて
UIツールとは、主としてデザイナーがアプリ・サイトのデザインを行うためのツールであり、さらにUXツールはデザイナー以外にもディレクターなどがアプリ・サイトの動作定義を行えるもので、いわゆる「プロトタイピングツール」とも呼ばれます。
著名なツールとしては、Adbobe XD、Sketch、Figmaなどがあります。
今回は、上記ツールの中でも、近年急激に伸びを見せているFigmaについて取り上げます。
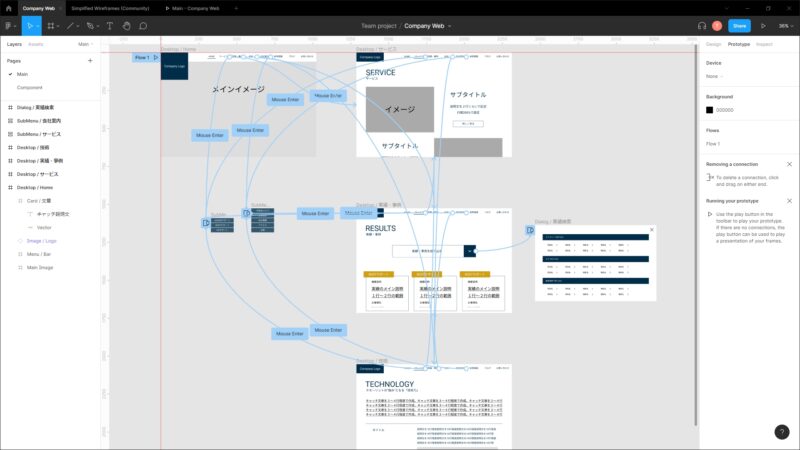
Figmaによるサンプルの作成
Figmaではタップやクリックなどのイベントに応じた動作をマウス操作で簡単に定義することにより、画面遷移やダイアログの表示などを行うことができます。コーディングは不要です。また動作アニメーションなども用意されているため、直感的に動作を理解でき、UI/UXデザインの評価をすることが可能です。
そしてまた、動作確認を行うために、ソフトウェア(あるいはブラウザアプリ上)でのプレビュー機能が備わっているほか、モバイルアプリとして「Figma Mirror」というツールがリリースされています。Figma Mirrorを起動し、PC上で画面をタップすることにより、Figma Mirrorに画面プレビューが表示されます。また、Figma上で定義した動作を実行することもできるため、モバイル操作の確認を実際に行うことができます。
【エンジニア募集中】フルリモートも◎(リモート率85.7%)、平均残業8時間、年休124日以上、有給取得率90% etc. 詳細はこちらから>