- 開発技術
Three.jsで3Dモデルをレンダリングする
- その他

Three.jsの概要
【エンジニア募集中】フルリモート可◎、売上/従業員数9年連続UP、平均残業8時間、有給取得率90%、年休124日以上 etc. 詳細はこちらから>
Three.jsとは、3DモデルをリアルタイムレンダリングによってWebブラウザ上で表示する軽量なJavaScriptライブラリおよびAPIです。
Webブラウザ上で3DモデルをプラグインなしでレンダリングするAPIとして、WebGL(Web Graphics Library)というAPIがあります。しかし、WebGLのみでは様々な専門知識が必要で学習のコストが高いです。
Three.jsはこのWebGLの技術を利用し、基本的なJavaScriptのコードでより簡単に3Dモデルをレンダリングすることができます。
Three.jsを利用するための準備
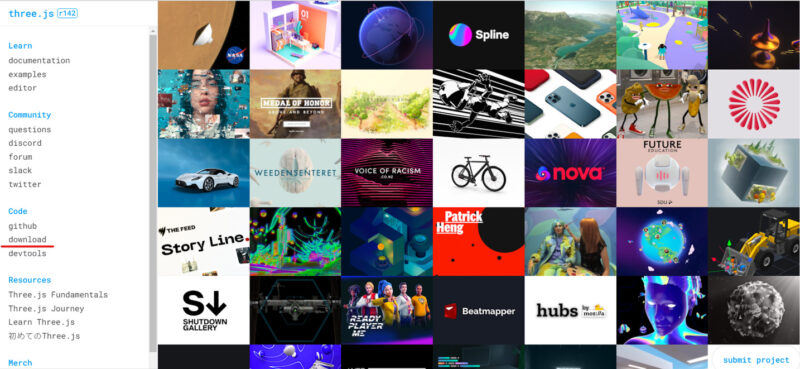
公式サイトの左側のメニューのdownloadリンクからライブラリをダウンロードできます。
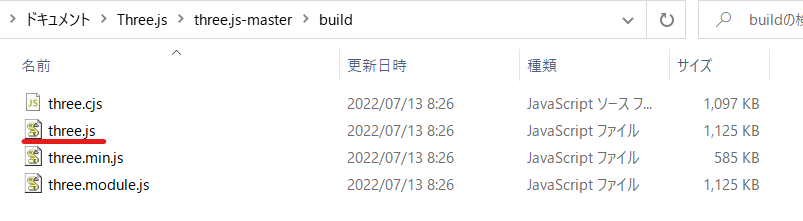
ダウンロードしたthree.js-master.zipを展開して、three.jsファイルを任意の作業フォルダにコピーします。
作業フォルダに以下のようなコードを記述したHTMLファイルを作成します。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 |
<!DOCTYPE html> <html lang="ja"> <head> <meta charset="UTF-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>Three.js</title> <!-- Three.jsを読み込む --> <script type="text/javascript" src="three.js"></script> </head> <body> <!-- 描画部分 --> <canvas id="myCanvas"></canvas> <script> function init() { // Three.jsの処理を書く } // ページの読み込みを待つ window.addEventListener('DOMContentLoaded', init); </script> </body> </html>> |
以上でThree.jsを利用するための準備は完了です。
Three.jsはnpmからのインストールやCDNで提供されているURLでも利用可能です。
シーンを作成
カメラで撮影するためのシーン(空間)を作成します。
|
1 2 |
// シーンの作成 const SCENE = new THREE.Scene(); |
このシーンに後述する作成した3Dモデルやライトを保持させていきます。
カメラを作成
空間内でモデルを撮影するためにカメラを作成します。
今回はPerspectiveCameraでカメラを作成します。
Perspectiveは遠近法という意味で近くのものは大きく、遠くのものは小さく見えます。
|
1 2 |
// カメラの作成(視野角度, 縦横の比率, 視界を開始する距離, 視界が終了する距離) const CAMERA = new THREE.PerspectiveCamera(50, window.innerWidth / window.innerHeight, 0.1, 1000);const SCENE = new THREE.Scene(); |
カメラを設置します。
|
1 2 |
// カメラの設置(左右位置, 上下位置, 前後位置) CAMERA.position.set(0, 0, +1000); |
3Dモデルを作成
ジオメトリとマテリアルで構成されたメッシュと呼ばれるオブジェクトが3Dモデル自体になります。
ジオメトリで3Dモデルの形状を設定することができます。
今回は球=SphereGeometryを設定します。
球のほかにも立方体=BoxGeometryやドーナツ型=TorusGeometryなど様々な形状を設定することができます。
|
1 2 |
// 球の作成(半径,水平セグメント数,垂直セグメント数) const SPHERE_GEOMETRY = new THREE.SphereGeometry(50, 32, 32); |
マテリアルで3Dモデルの素材(色、質感)を設定することができます。
今回は光沢感のある質感を表現できるMeshPhongMaterialを設定します。
色、質感の違う様々な素材を設定することができます。
|
1 2 |
// 球の作成(半径,水平セグメント数,垂直セグメント数) const SPHERE_GEOMETRY = new THREE.SphereGeometry(50, 32, 32); |
メッシュにジオメトリとマテリアルを設定します。
|
1 2 |
// メッシュにジオメトリとマテリアルを設定 const SPHERE = new THREE.Mesh(SPHERE_GEOMETRY, SPHERE_MATERIAL); |
シーンにメッシュを追加します。
|
1 2 |
// シーンにメッシュを追加 scene.add(SPHERE); |
ライトを作成
ライトを使用することで3Dモデルの陰影を表現することができます。
今回は特定の方向に放射されるDirectionalLightでライトを作成します。
|
1 2 |
// ライトの作成(色, 光の強さ) const LIGHT = new THREE.DirectionalLight(0xFFFFFF, 1); |
ライトを設置します。
|
1 2 |
// ライトの設置(左右位置, 上下位置, 前後位置) LIGHT.position.set(1, 1, 1); |
シーンにライトを追加します。
|
1 2 |
// シーンにライトを追加 SCENE.add(LIGHT); |
レンダラーを作成
3D空間をレンダリングするためにレンダラーを作成します。
|
1 2 3 4 5 6 7 8 9 10 |
// レンダラーの作成 const RENDERER = new THREE.WebGLRenderer({ canvas: document.querySelector('#myCanvas'), }); //シーンの大きさの設定 RENDERER.setSize(window.innerWidth, window.innerHeight); //デバイスの表示調整 RENDERER.setPixelRatio(window.devicePixelRatio); // renderに指示 cameraとsceneに渡して、表示 RENDERER.render(SCENE, CAMERA); |
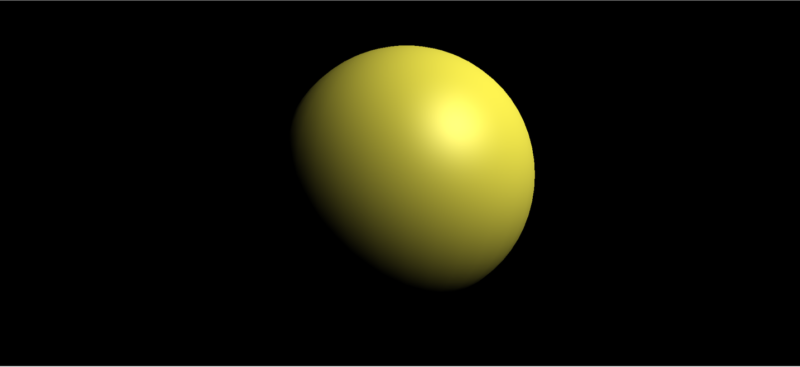
以下のような3Dモデルがレンダリングできれば完成です。
全体のソースコード(index.html)
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 |
<!DOCTYPE html> <html lang="ja"> <head> <meta charset="UTF-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>Three.js</title> <script type="text/javascript" src="three.js"></script> </head> <body> <canvas id="myCanvas"></canvas> <script> function init() { const SCENE = new THREE.Scene(); const CAMERA = new THREE.PerspectiveCamera(50, window.innerWidth / window.innerHeight, 0.1, 1000); CAMERA.position.set(0, 0, +1000); const SPHERE_GEOMETRY = new THREE.SphereGeometry(300, 32, 32); const SPHERE_MATERIAL = new THREE.MeshPhongMaterial({ color: 0xFFF450 }); const SPHERE = new THREE.Mesh(SPHERE_GEOMETRY, SPHERE_MATERIAL); SCENE.add(SPHERE); const LIGHT = new THREE.DirectionalLight(0xFFFFFF, 1); LIGHT.position.set(1, 1, 1); SCENE.add(LIGHT); const RENDERER = new THREE.WebGLRenderer({ canvas: document.querySelector('#myCanvas'), }); RENDERER.setSize(window.innerWidth, window.innerHeight); RENDERER.setPixelRatio(window.devicePixelRatio); RENDERER.render(SCENE, CAMERA); } window.addEventListener('DOMContentLoaded', init); </script> </body> </html> |
【エンジニア募集中】フルリモートも◎(リモート率85.7%)、平均残業8時間、年休124日以上、有給取得率90% etc. 詳細はこちらから>