- 開発技術
VSCodeで独自のスニペットを登録する
- その他

スニペットとは
【エンジニア募集中】フルリモート可◎、売上/従業員数9年連続UP、平均残業8時間、有給取得率90%、年休124日以上 etc. 詳細はこちらから>
頻繁に使用するコードパターンを登録することで、入力時に登録したコードを呼び出して貼り付けることができる機能です。
Visual Studio Code (以下: VSCode)では、独自にスニペットを登録することができます。
今回は、独自のスニペット登録と使用方法について紹介します。尚、Windows版のVSCodeで説明していきます。
独自のスニペットを登録する
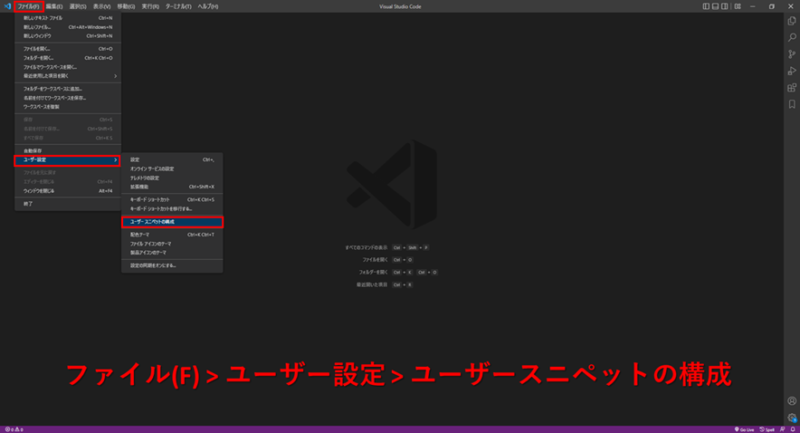
① VSCodeのメニューバーにある『ファイル』から『ユーザー設定』の『ユーザースニペット』を選択します。

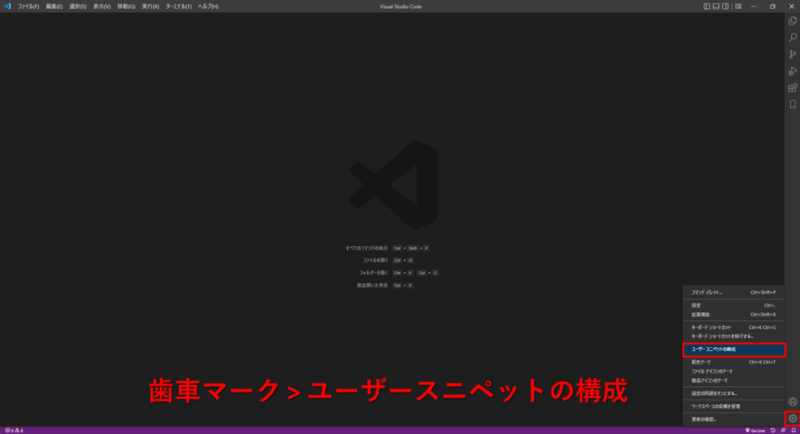
または、以下の歯車マークから『ユーザースニペットの構成』を選択します。
※設定でプライマリ サイド バーを右に移動しています。
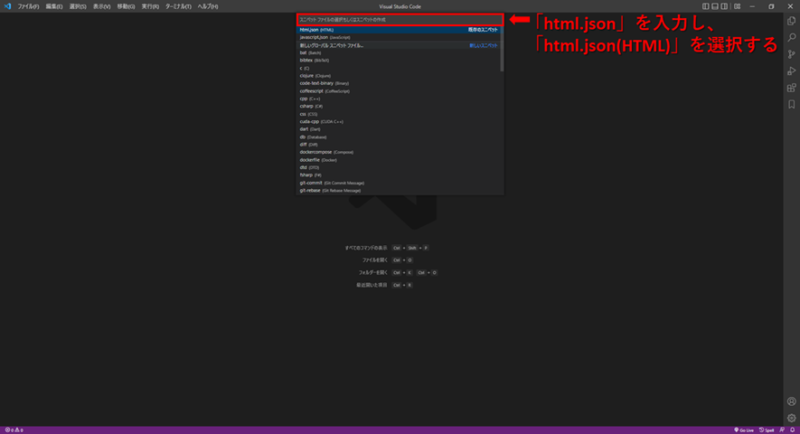
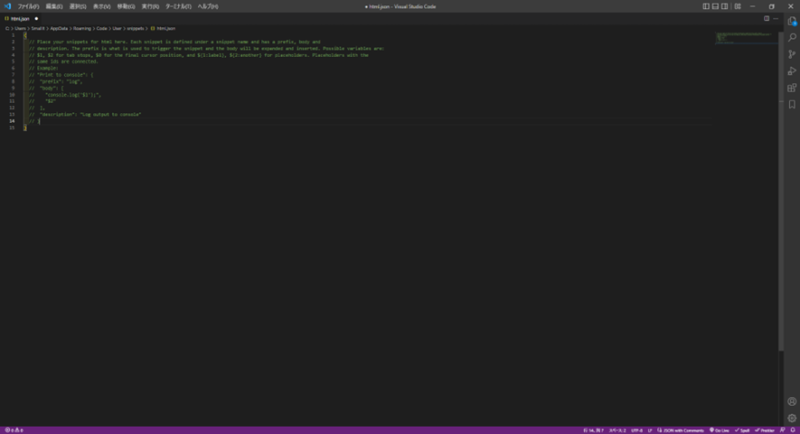
② 以下の表示がされます。今回は、HTMLファイルのスニペットを登録します。
検索画面に「html.json」を入力し、『html.json (HTML)』を選択します。
③ HTMLのJSONファイルを選択後、以下の表示がされます。中括弧内は、スニペットの説明とサンプル例がコメントアウトされています。

スニペットで登録するフォーマットは以下のようになります。
基本的に短縮語をキーとして、body内の定型文が展開されます。
|
1 2 3 4 5 6 7 8 |
"スニペット名": { "prefix": "キーとなる短縮語", "body": [ "展開するコード", ... ], "description": "スニペットの説明"" } |
また、body内の展開するコードについて、ドルマーク($)やエスケープ文字(\)をよく使用します。下記にエスケープシーケンスやスニペットの構文をまとめました。
|
記述項目 |
意味 |
|
|
改行。 |
|
|
タブの挿入。 |
|
|
$1や$2を指定することで入力するためのフォーカス位置を決定します。また、Tabキーでフォーカス移動ができます。 |
|
|
$1や$2を指定することで、「初期値」が入力された状態でフォーカス位置を決定します。また、Tabキーでフォーカス移動ができます。 |
|
|
$1や$2を指定することで、候補に指定した選択肢が表示されます。 |
上記以外にも予め構文が用意されています。その他の構文については、VSCodeの公式で紹介されているスニペットの構文を参照してください。
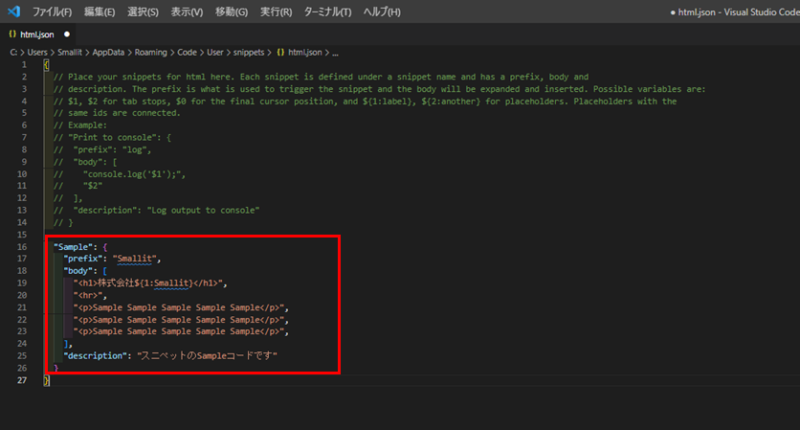
今回は、サンプルとして以下の独自のスニペットを登録しました。
・html.json
|
1 2 3 4 5 6 7 8 9 10 11 12 13 |
{ "Sample": { "prefix": "Smallit", "body": [ "<h1>株式会社${1:Smallit}</h1>", "<hr>", "<p>Sample Sample Sample Sample Sample</p>", "<p>Sample Sample Sample Sample Sample</p>", "<p>Sample Sample Sample Sample Sample</p>", ], "description": "スニペットのSampleコードです" } } |

上記のスニペットのコードを保存します。
独自のスニペット登録は以上です。
登録した独自スニペットを使用する
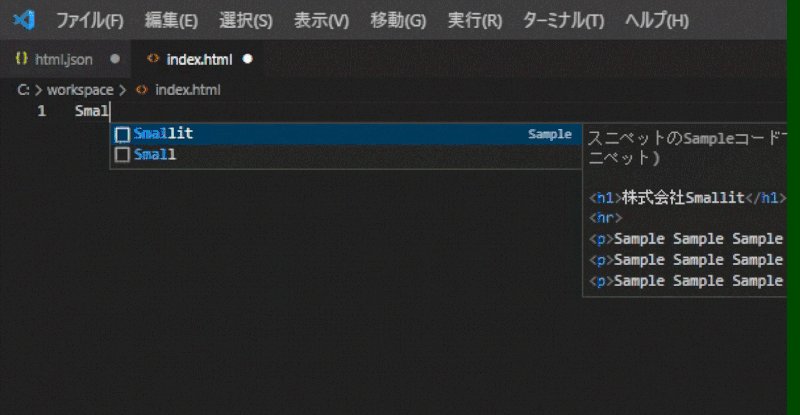
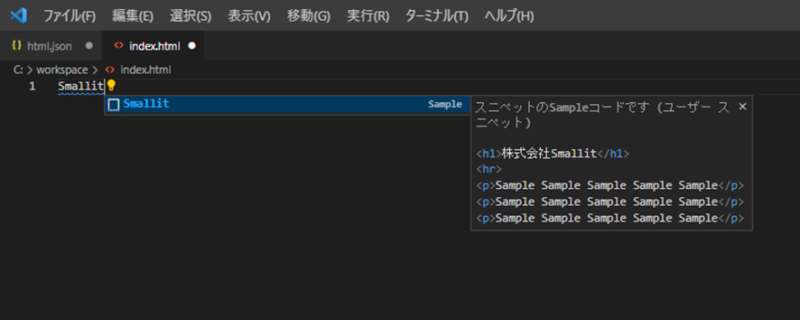
① HTMLファイルを開き、任意の箇所に「Smallit」を入力する。候補のリストに登録したスニペットの短縮語が表示されていれば選択する。

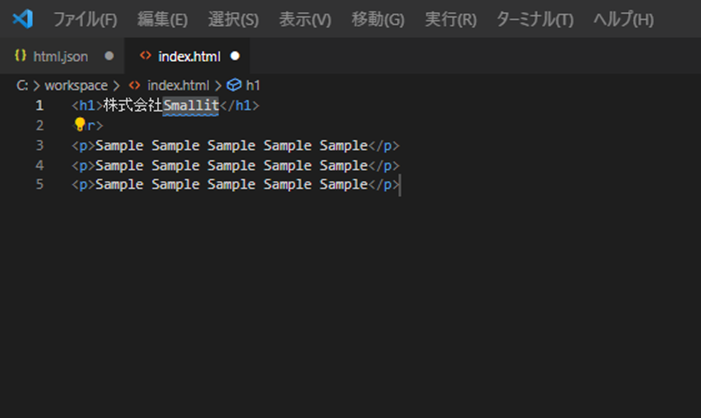
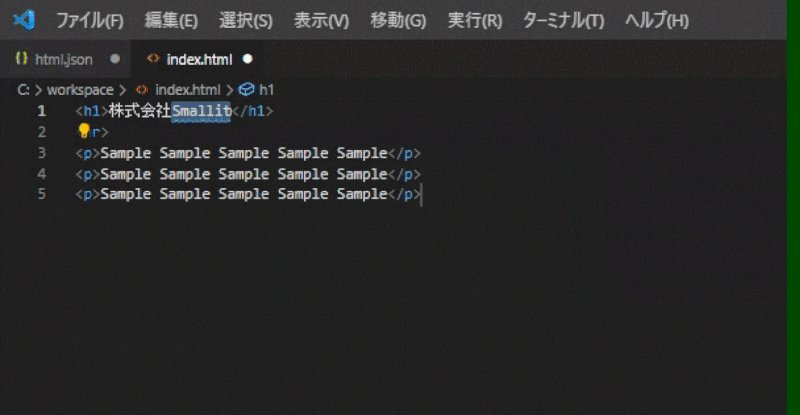
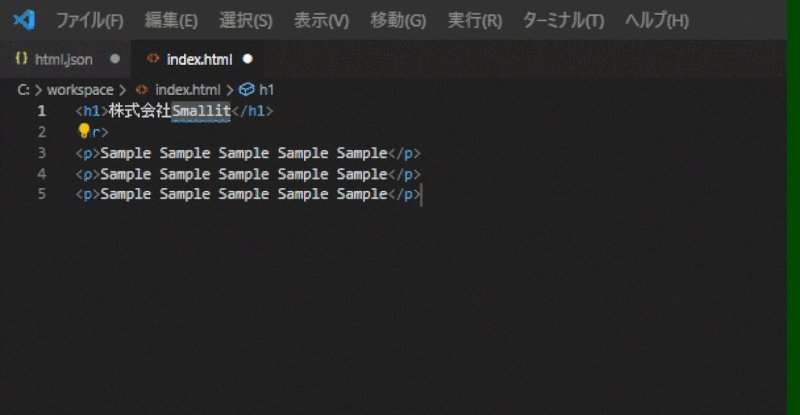
② 以下のように自動入力されます。
・実際の動作
最後に
ここまでHTMLのスニペットを登録する方法について紹介しましたが、他のファイルの種類でも独自スニペットを登録することができます。自分なりに独自のスニペットを登録してみてください。
参考 Snippets in Visual Studio Code
【エンジニア募集中】フルリモートも◎(リモート率85.7%)、平均残業8時間、年休124日以上、有給取得率90% etc. 詳細はこちらから>