- 開発技術
フロントエンドのコード整形ツール Prettier
- #DevTools

Prettier とは
【エンジニア募集中】フルリモート可◎、売上/従業員数9年連続UP、平均残業8時間、有給取得率90%、年休124日以上 etc. 詳細はこちらから>
Prettier(プリティア)とはソースコードの整形ツール。Node.js上で動作するので、ユーザーの環境に依存せずに、コードのフォーマットを開発者間で統一することのできるツールです。
JavaScriptだけでなくJSX、TypeScript、html、cssなどの様々な言語に対応しています。そのため、フロントエンドの開発において導入して設定をしておくと、決められたコードスタイルになり、コードのメンテナンス性を向上させることができるツールになります。
メリット
導入するメリットは
・ソースコードの品質の保つ
・ソースのメンテナンスにかかるコストを削減できる
・設定ファイルを開発者間で共有することができ、同じ整形ルールで開発ができる
などがあります。
ある程度、コーディングルールというものは意識してコーディングを進めると思いますが、インデントをどこかで忘れていたり、ダブルクォーテーションを使用するのか、シングルクォーテーションを使用するのか等、人によって違うこともあります。
保存するたびに、Prettierによる整形が行われ、視認性がよくなりそれが品質の高めることにつながります。また、メンテナンスにかかるコストはかなり削減することができます。
この設定ファイル自体は.jsonファイルなどに設定が一覧化され、Git上に管理をしておくことで、開発者間で同じ設定を共有することができます。
VSCodeの拡張機能で導入してみる
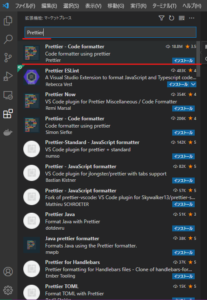
VSCodeでは拡張機能をインストールすることで、簡単かつ、手軽にPrettierの一部機能を使用することができます。画像1.のように拡張機能欄からインストールします。
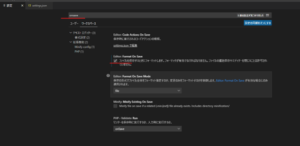
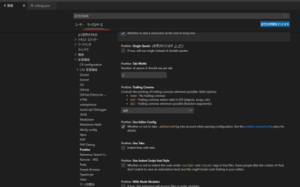
すると様々な設定ができますが、とりあえず今回は保存したときに自動で整形をしておく以外は、デフォルト設定で進めます。画像2.のように「設定」で”onsave”と検索すると、Format On Saveがあるので、チェックを付けます。
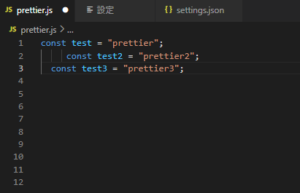
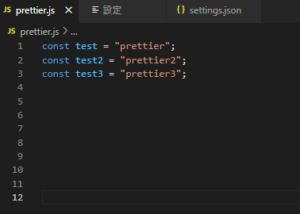
実際に動かしてみます。画像3のようにインデントをわざとずらしたjsファイルを用意します。これを保存すると、画像4.のように整形されました!
とまあ本当に初歩の初歩ですが、このように自動でインデントの整形してくれましたので、わざわざインデントを手動で直す必要がありませんでした!
|
1 |
コンソールへの入力内容があればここに記載 |
ターミナル
共有するには..?
先ほどの「設定」ですが、「ワークスペース」で行っています。(画像5.)「ワークスペース」であれば、そのワークスペース独自の設定。
「ユーザー」を選べばその開発者独自の設定となりますので、プロジェクト間共通の場合は「ワークスペース」で設定するのがよいでしょう。
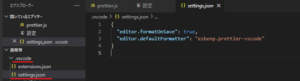
設定をするとルート直下に「.vscode」ができます。中にはsetting.jsonというものができており、見てみると画像6.のように、設定がJSON形式で一覧化されています。このディレクトリをGitで共有すればよいというわけです。開発者間で共有もスムーズに行えて、差異がでないメリットですね。
最後に
VSCodeの拡張機能を例に、Prettierの概要と、どのようなことができるのかを紹介しました。実際に細かい設定をするのには、「. prettierrc」ファイルをプロジェクト直下に置いて、npmなどでパッケージをローカルに落として作業することを、公式が推奨しています。(https://marketplace.visualstudio.com/items?itemName=esbenp.prettier-vscode)
実際のプロジェクトではこの「. prettierrc」に記載されたルールにのっとり、整形がされるわけです。他にもESlintなどのツールがありますが、今回はPrettierを紹介しました。ぜひ導入してみてはいかがでしょうか?
【エンジニア募集中】フルリモートも◎(リモート率85.7%)、平均残業8時間、年休124日以上、有給取得率90% etc. 詳細はこちらから>