- クラウド技術
【AWS】EC2(WordPressサーバー)で投稿した画像をS3に保存する
- #AWS

こんにちは!Smallitの橋本です。
今回はEC2に構築したWordPressサーバーで投稿した画像をS3に保存する設定を行います。
なぜS3を利用して画像表示を行うのかというと、以下の理由になります。
-
Webサーバーに画像を置くとストレージがすぐにいっぱいになってしまうし、サーバーを増やしたときに困るから
-
Webサーバーの負荷が上がるから
-
S3は安価に安全に保存できるから
インフラエンジニアであれば、画像を配信するという仕組みを構築する機会も多いと思うので、今回は勉強も兼ねてS3で画像配信を行います。あとからCloudFrontとS3を連携する記事も書きます!
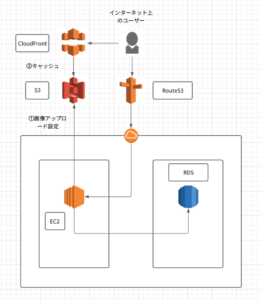
全体像
【エンジニア募集中】フルリモート可◎、売上/従業員数9年連続UP、平均残業8時間、有給取得率90%、年休124日以上 etc. 詳細はこちらから>
まずは全体像を紹介します。
EC2にはWordPressがインストールされており、そこからS3に画像をアップロードします。ユーザーがWordPressを見る場合は、CloudFrontから画像が配信されるようにします。CloudFrontの設定は別記事に投稿します。
やることとしては、以下になります。
-
S3バケットの作成
-
IAMユーザーの作成
-
WordPressから画像をS3にアップロードする設定
この3点を行います。
1.S3バケットの作成
まずは画像を保存するためのS3バケットを作成します。
STEP1:「Amazon S3ダッシュボード → バケット → バケットを作成」をクリック
-
バケット名:一意になるように命名
-
AWSリージョン:アジアパシフィック(東京)ap-northeast-1
-
オブジェクト所有者:ACL有効
-
オブジェクトライター:チェック
画像をWordPressで投稿したユーザーがオブジェクトを所有する設定を行います。
-
バケットのブロックパブリックアクセス設定:すべてチェックなし
バケットに保存するオブジェクトが、インターネットからアクセスされたくないデータの場合にはチェックを入れます。
今回はWordPressからの画像であり、外から見られても大丈夫なので、全てチェックなしにします。
-
バケットのバージョニング:無効にする
バケットに保存するオブジェクトのバージョニングを行うかという設定です。ファイル名が同じでもそれぞれのバージョンを保存するかの設定です。今回はテストなので無効にします。 -
デフォルトの暗号化:無効にする
バケットに保存するオブジェクトを暗号化するかという設定です。今回はテストなので無効にします。
これでS3バケットの作成ができました。
2.IAMユーザーの作成
ワードプレスからS3バケットにアクセスするためにIAMユーザーの作成をします。
STEP1:「IAMダッシュボード → ユーザー → ユーザーを追加」をクリック
-
ユーザー:何でも良い(例:dev-wp-admin)
-
AWSアクセスの種類を選択:アクセスキー プログラムによるアクセスにチェック
WordPressサーバーからプログラムによるアクセスであるため、これにチェックを入れます。
-
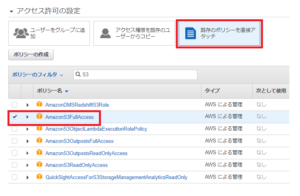
アクセス許可の設定:既存のポリシーを直接アタッチ
-
ポリシー名:AmazonS3FullAccess
STEP2:CSVファイルをダウンロード
これでWordPressサーバー用のIAMユーザーの作成が完了しました。
3.WordPressから画像をS3にアップロードする設定
WordPressサーバーから画像ファイルをS3にアップロードする設定を行います。
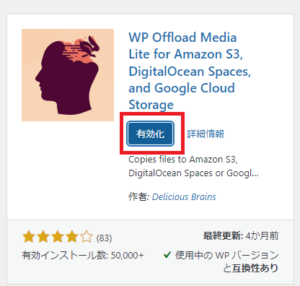
STEP1:WordPressログイン → プラグイン → 新規追加ボタン → 上記プラグインを検索し、インストール
ドメイン/wp-admin/(例:https://dev-wp-server.biz/admin)にアクセスし、ログインします。プラグインメニューをクリックし、上記のプラグインをインストールします。
STEP2:有効化ボタンをクリック
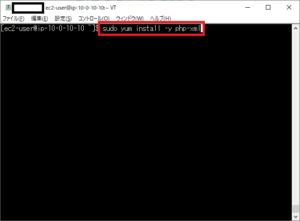
STEP3:プラグインを動作させるライブラリをEC2にインストール
今のままだとプラグインを動かせないので、SSH接続し、必要な3つのライブラリをインストールします。以下のコマンドを実行します。
|
1 |
1.sudo yum install -y php-xml |
|
1 |
2.sudo yum install -y php-gd |
|
1 |
3.sudo yum install -y php-devel.x86_64 |
|
1 2 |
sudo systemctl restart httpd.service |
最後にライブラリを正常に適用するためにapacheを再起動させます。
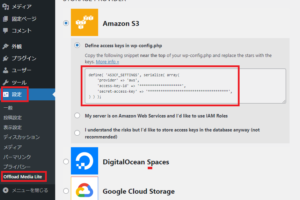
STEP4:「WordPressの設定メニュー → Offload Media Lite」をクリックし、wp-config.phpに書き込む内容をコピー
WordPressからS3へ画像をアップロードするためには、「赤枠で囲ったプログラムをwp-config.phpファイルに記述する」必要があります。
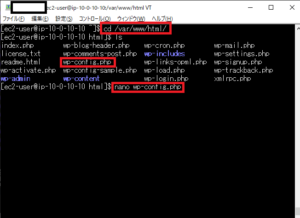
STEP5:wp-config.phpを開く
SSH接続でWordPressサーバーにアクセスし、/var/www/html/配下のwp-cofig.phpを以下のコマンドで開きます。
|
1 |
nano wp-cofig.php |
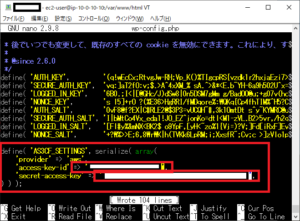
STEP6:「STEP4でコピーした内容」を貼り付け、「IAMユーザーの作成のSTEP2で保存したEXCELファイル」のaccess-key-idとsecret-access-keyをコピペ
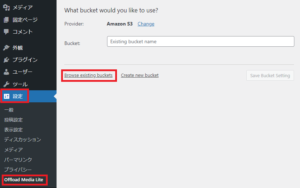
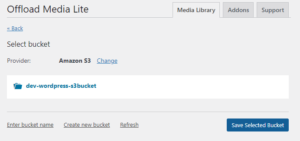
STEP7:「WordPressの設定メニュー → Offload Media Lite → Browse existing buckets」をクリック
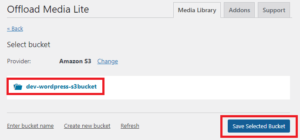
STEP8:「画像を保存したいS3を選択 → Save Selected Bucket」をクリック
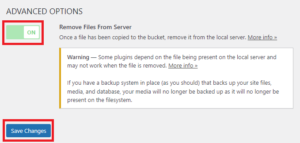
STEP9:「Remove Files From Server をオン → Save Changes」をクリック
WordPressサーバーに画像を保存しないようにする設定です。
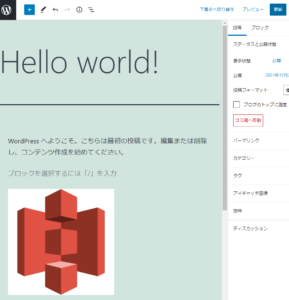
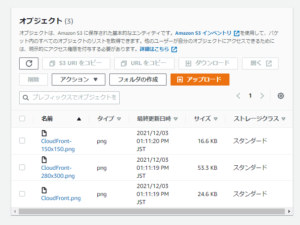
STEP10:画像を投稿し、S3に保存されるか確認
「WordPressの投稿メニュー → 投稿一覧 → Hello world!記事の編集ボタン」をクリックし、適当な画像をドラッグ・アンド・ドロップし、更新ボタンで保存します。
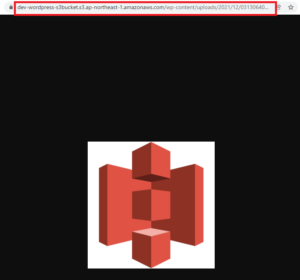
STEP11:編集画面外から画像を右クリックし、画像のアドレスをコピー → ブラウザの別タブにアドレスコピペ
STEP12:S3のドメインとなり、実際にS3のバケットに保存されていることを確認
まとめ
今回はEC2のワードプレスサーバーからS3に画像を保存するシステムを構築しました。
手順をおさらいすると以下になります。
-
S3バケットの作成
-
IAMユーザーの作成(アクセスID、シークレットIDの作成)
-
WordPressから画像をS3にアップロードする設定
実際にやってみた感想ですが、かなり詰まったところがありました・・・。
S3のアクセス周りで、パブリックアクセスブロックをオフにしておく以外にもやることがあり、そこがすごく難しかったです。
今回なんとかなったので、次はCloudFrontで画像の高速表示を行いたいと思います!
【エンジニア募集中】フルリモートも◎(リモート率85.7%)、平均残業8時間、年休124日以上、有給取得率90% etc. 詳細はこちらから>