- 開発技術
Chromeデバッグツール常用機能整理

目次
Elements
【エンジニア募集中】フルリモート可◎、売上/従業員数9年連続UP、平均残業8時間、有給取得率90%、年休124日以上 etc. 詳細はこちらから>
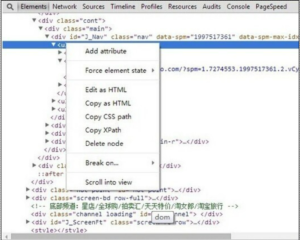
chrome devtoolsのElements panelはdom要素とcssを審査し、
dom/cssをリアルタイムで修正することができます。
画面作成には、「画面遷移の設定」「画面構成の設定」「画面項目 」があり、
下記のコマンドで行います。
windows: ctrl + shift + i
mac: cmd + opt + i
DOM
html&プロパティの変更
ノード右クリック
属性の追加(enter)
htmlの変更(F 2)
要素の削除(delete)
右クリックのほかに、次のこともできます。
h toggle要素のvisibilityプロパティ
ノードをドラッグして順序を調整する
ノードをエディタにドラッグ
chromeデバッグツール常用機能整理
ctrl+z取り消し変更
エレメントにバインドされているイベントの表示
デフォルトでは、バブルまたはキャプチャフェーズでノードが通過するため、
プロキシがノードの親/祖父ノードにバインドされたイベントを含むAll Nodesがリストされます。 Selected Node Onlyには、現在のノードにバインドされているイベントのみがリストされます。
各イベントには、対応するいくつかのプロパティhandler、isAtribute、lineNumber、listenerBody、sourceName、type、useCaptureがあります。
handlerは処理関数で、右クリックでこの関数定義の位置が表示されます。一般的にjsライブラリバインドイベントは1つのレイヤを包むので、ここでは対応するhandlerを見つけるのは難しいです。
isAtributeは、イベントがhtml属性(onClickのような)でバインドされているかどうかを示します。 useCaptureはaddEventListenerの3番目のパラメータであり、イベントがバブルまたはキャプチャの順序で実行されるかを示します。
ブレークポイント
ブレークポイントの設定
Sourcesパネルjsのファイル行番号にブレークポイントを設定します。
ここでは通常のブレークポイントのほかに条件ブレークポイント(右クリックconditional breakpoint)があり、設定条件がtrueの場合に電源が切れるため、ループ中にブレークポイントが必要な場合に便利です。
ブレークポイント後にスタック、変数情報を表示できます。
呼び出しスタックでは、ブレークポイント前の情報を表示する場合に役立つスタック内の任意の場所に切り替える再実行(右クリックrestart frame)が可能です。
ブレークポイント後の変数をグローバルに保存
変数を選択し、Evalute in consoleを右クリックします。
コンソールで出力のプロパティを選択し、右クリックで「 store as global variable 」を選択します。
一般的なブレークポイントショートカット一覧
F 8:続行
F 10:step over、ワンステップ実行、関数に入らない
F 11:step into、単一ステップ実行、関数へ
shift+F 11:step out、飛び出し関数
ctrl+o:ファイルを開く
ctrl+shit+o:関数定義位置にジャンプ
ctrl+shift+f:すべてのスクリプトで検索
【エンジニア募集中】フルリモートも◎(リモート率85.7%)、平均残業8時間、年休124日以上、有給取得率90% etc. 詳細はこちらから>