- クラウド技術
NGINX Ingress ControllerとAWS Application Load Balancerを静的なポート(NodePort)で連携する
- #Kubernetes

目次
目的
【エンジニア募集中】フルリモート可◎、売上/従業員数9年連続UP、平均残業8時間、有給取得率90%、年休124日以上 etc. 詳細はこちらから>
今回の目的は、NGINX Ingress Controllerの上にAWS Application Load Balancerを設置したいが、Ingress Controllerに付属している設定がClassic Load Balancerを対象としているため、NodePortで公開しApplication Load Balancerと連携することである。
前提
・kubernetesが作成済みであること
・kubectlコマンドが実行可能であること
・別記事「NGINX Ingress Controllerのインストール」に従いControllerのイントールが完了していること
NGINX Ingress Controllerのインストール
NGINXサービスのノードポートを固定する
デフォルトだと再作成する度にノードポートが変更されてしまうので、固定しておく。
gitから取得した設定ファイルの場所に移動
|
1 |
1cd kubernetes-ingress/deployments/service/ |
サービス設定ファイルを編集
|
1 |
1vi nodeport.yaml |
13行目にポート指定を追記する
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 |
apiVersion: v1 kind: Service metadata: name: nginx-ingress namespace: nginx-ingress spec: type: NodePort ports: - port: 80 targetPort: 80 protocol: TCP name: http nodePort: 30987 # ★ここを追加する - port: 443 targetPort: 443 protocol: TCP name: https selector: app: nginx-ingress |
変更内容を反映
|
1 |
1kubectl apply -f nodeport.yaml |
変更内容を確認
|
1 |
1kubectl get svc -n nginx-ingress |
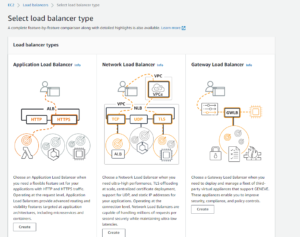
AWSコンソールからApplication Load Balancer(以下ALB)を作成する
【1】ALB用のターゲットグループを作成する
ターゲットグループ名:dev-nginx-ingress
VPCに任意の値を設定し、以外はデフォルト
kubernetesのノードサーバーをターゲットに追加し作成する。
【2】ALB用のセキュリティグループを作成する
セキュリティグループ名:dev-nginx-ingress
インバウンドルール:
タイプ:HTTP
ソース:Anywhere-IPv4
VPCに任意の値を設定し、以外はデフォルト
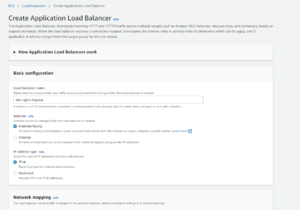
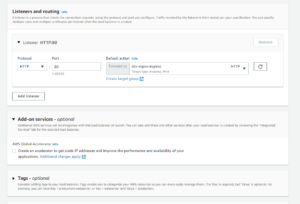
【3】ALBを作成する
Application Load Balancerの「Create」ボタンを選択
ALB名:dev-nginx-ingress
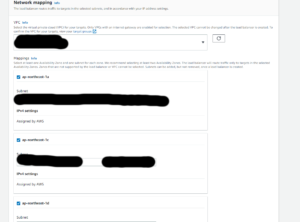
Network mappingに任意のVPCとパブリックサブネットを指定
セキュリティグループに【2】で作成した「dev-nginx-ingress」を設定
Listeners and routingに【1】で作成したターゲットグループを指定する
作成が完了したらAWSのコンソールに表示されているALBのドメインを確認する
今回の場合「dev-nginx-ingress-879757639.ap-northeast-1.elb.amazonaws.com」
ここまででALBの作成は完了
Ingress設定ファイルをALBホストを設定する
編集ファイル:ingress.yaml
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 |
apiVersion: networking.k8s.io/v1 kind: Ingress metadata: name: micro-ingress namespace: default annotations: kubernetes.io/ingress.class: nginx spec: rules: - host: dev-nginx-ingress-879757639.ap-northeast-1.elb.amazonaws.com http: paths: - path: / pathType: Prefix backend: service: name: apache-svc port: number: 80 |
Ingress設定ファイルをデプロイ
|
1 |
1kubectl apply -f ingress.yaml |
ブラウザからALBにアクセスする
http://dev-nginx-ingress-879757639.ap-northeast-1.elb.amazonaws.com
「It works!」が表示されれば成功です。
以ぜひ参考にしてみてください!
【エンジニア募集中】フルリモートも◎(リモート率85.7%)、平均残業8時間、年休124日以上、有給取得率90% etc. 詳細はこちらから>