- 開発技術
NuxtJSの環境構築から公開まで
- #NuxtJS

NuxtJSとは
【エンジニア募集中】フルリモート可◎、売上/従業員数9年連続UP、平均残業8時間、有給取得率90%、年休124日以上 etc. 詳細はこちらから>
NuxtJSとはVue.jsのフレームワークです。日本語のドキュメントも用意されており、Vueを触ったことがある方なら学習コストも低く使うことができます。
Firebaseなどのhostingサービスを使えば簡単に公開することができます。
https://ja.nuxtjs.org/
NuxtJSのメリット
- NuxtJSには下記の方法で開発を行えます
SSR(サーバーサイドレンダリング)→表示時間が早く、SEOに強い(SPAのデメリットを解消)
SPA(シングルページアプリケーション)→最初にすべてのページを読み込み、変更だけをサーバー側から取得するので動作が早い - 学習コストが低い
- 開発に集中できる(必要なツールなどを用意してくれている)
環境構築
Nuxtの環境構築(Windows)
下記コマンドを実行
プロジェクトを作成したいディレクトリで下記コマンドを実行
|
1 |
npx create-nuxt-app “任意のプロジェクト名” |
今回のプロジェクト名は「sampleProject」

この画面でエンターを押すと、下記の選択画面が順番に表示される。
- Project name:→入力なしでエンターを押すと最初に入力したプロジェクト名になる
- Programing language:→JavascriptかTypescriptを選択。
- Package manager:→YarnかNpmを選択。
- UI framework→開発で使用するフレームワークを選択する項目。今回は何も使用しないのでNoneを選択。
- Nuxt.js modules→追加機能を選択する項目。PWA化する際やAxiosを使用する際にはこちらで選択。今回は何も使用しないのでNoneを選択。
- Linting tools:→今回は何も使用しないのでNoneを選択。
- Testing framework→今回は何も使用しないので何も選択しない。
- Rendering mode→Webサイトの表示方法を選択。Universal (SSR / SSG)かSingle Page Appで選択。今回はSPAを選択。
- Deployment target:今回はstaticを選択。
Development tools→開発に使うツールを作成する項目。今回は何も選択せず進めます。 - What is your GitHub username→Gitアカウントがあれば入力、なければそのままエンターでOK
上記設定後の下記のようなコマンドが表示されるので、実行しましょう
|
1 2 3 |
cd “プロジェクト名” npm run dev |
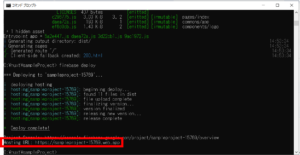
上記のコマンドで実行後にURLが表示されるので、そのURLからページを表示できれば成功です。
Firebaseで公開する
先ほど作成したプロジェクトを公開しましょう。
今回はFirebaseを使用するので、事前にGoogleアカウントを作成しましょう。
https://firebase.google.com/?hl=ja
ログインしたら右上のコンソールへ移動から、プロジェクトを作成。

順番に項目を入力します。
プロジェクトを作成ボタンを押下でプロジェクト作成完了
これでfirebaseの設定は以上です。コマンド画面へ戻りましょう。
初めてfirebaseを使用する場合は、まずは下記のコマンドを実行します
|
1 |
npm install -g firebase-tools |
上記の設定が終わったら下記のコマンドでfirebaseにログインします
|
1 |
Firebase login |
この時のアクセスリポーティングについて聞かれますが、任意の方を選択でOKです
上記コマンド実行後にブラウザでログイン画面がでるのでログインしてください。
次に作成したプロジェクトのディレクトリで下記コマンドを実行します。
|
1 |
firebase init hosting |
表示される項目について、今回は下記のように選択します
- Are you ready to proceed?→Yを選択
- Please select an option→Use an existing projectを選択
Select a default Firebase project for this directory→先ほど作成した「sampleproject-15769」を選択 - What do you want to use as your public directory?→nuxtのデフォルト吐き出しディレクトリの「dist」を選択します
- Configure as a single-page app→yを選択
- Set up automatic builds and deploys with GitHub?→Nを選択
これでFirebaseの準備が整ったので、デプロイしてみましょう。
コマンドに戻り、まずはnuxtをビルドしましょう。
プロジェクトファイルで下記のコマンドを実行します。
|
1 |
npm run generate |
ビルド後に下記のコマンドを実行します。
|
1 |
firebase deploy |
これで終わりです、お疲れ様でした。
今後変更して公開する時には、下記のコマンドを順に使用するだけでOKです
|
1 2 3 |
npm run generate firebase deploy |
【エンジニア募集中】フルリモートも◎(リモート率85.7%)、平均残業8時間、年休124日以上、有給取得率90% etc. 詳細はこちらから>