- 開発技術
Reactの環境構築
- #React

はじめに
【エンジニア募集中】フルリモート可◎、売上/従業員数9年連続UP、平均残業8時間、有給取得率90%、年休124日以上 etc. 詳細はこちらから>
Reactの利点を紹介します。
- 反応が速い
DOMを直接操作するのではなく、JavaScriptロジックと実際のDOMの間に挿入される仮想DOMと呼ばれる概念を導入し、優れたパフォーマンスを発揮します。 DOMの相互作用を最小限に抑えます。 - ブラウザ間の互換性
仮想DOMは、ブラウザー間の問題を解決するのに役立ちます。IE8でも問題がない場合でも、標準化されたAPIを提供します。 - すべてがコンポーネントです。
コードはよりモジュール化されており、コードの再利用が容易であり、保守性が高くなっています。このようにして、1つまたはいくつかのコンポーネントに問題がある場合、それを簡単に切り分けることができます。各コンポーネントは個別に開発およびテストでき、他のコンポーネントを導入できます。これは、コードの保守性を向上させることと同じです。 - 一方向のデータフロー
Fluxは、JavaScriptアプリケーションで一方向のデータレイヤーを作成するために使用されるアーキテクチャであり、React VisualGalleryの開発によりFacebookによって概念化されました。コードの重複が減ったため、従来のデータバインディングよりも簡単です。 - 同形の純粋なJavaScript
検索エンジンクローラーはJavaScriptの実行ではなくサーバー側の応答に依存しているため、アプリケーションを事前にレンダリングすると、検索エンジンの最適化に役立ちます。 - 良好な互換性
たとえば、RequireJSを使用してロードとパッケージ化を行いますが、BrowserifyとWebpackは大規模なアプリケーションの構築に適しています。それらはそれらの困難な仕事をもはや困難なものにしません。
環境構築手順
この記事では、Reactの開発環境構築手順について、説明していきたいと思います。
- jsのインストール
Node.jsをインストール
まずは、下記のURLを開きます。
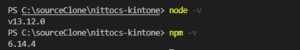
https://nodejs.org/ja/nodeをダウンロードしてインストールした後、node -v、npm -vと入力して、nodeとnpmがインストールされているかどうかを確認します。 バージョンが表示されていれば問題ありません。

- creat-react-appのインストール
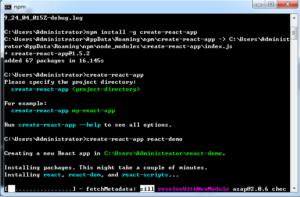
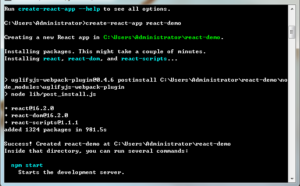
create-react-appをインストールすることで、Reactプロジェクトを作成できます。

次に、上の図に示すようにコマンドを入力して、reactのインストールが成功したことを証明し、reactプロジェクトを作成します。

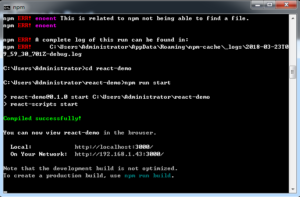
プロジェクトのルートディレクトリで、npm run startを実行してこのプロジェクトを実行します

このインターフェースが表示されたら、基本的なプロジェクトが正常に作成されたことを意味します!!!
【エンジニア募集中】フルリモートも◎(リモート率85.7%)、平均残業8時間、年休124日以上、有給取得率90% etc. 詳細はこちらから>