- 開発技術
Angularの環境構築
- #AngularJS

「Angular Cli」とは
【エンジニア募集中】フルリモート可◎、売上/従業員数9年連続UP、平均残業8時間、有給取得率90%、年休124日以上 etc. 詳細はこちらから>
Angularの環境構築に「Angular CLI」は欠かせない。
他のJavaScriptフレームワークと比較して、あえてAngularを選択するという場合、次のような理由が考えられる。
-
デザイナーとの協業がしやすい。
-
公式ドキュメントが豊富なため、困ったら公式を頼ることができる。
-
コンポーネント、サービス、ルーティング、モジュール、パイプ、http通信など、アプリ構築に必要な機能が揃っており、第三者が作ったライブラリを使わなくともよい。
-
命名規則やディレクトリ構成などがあらかじめ定められており、プロジェクトごとにドキュメントを用意する必要がない。コードの保守性が高くなる。
-
環境構築に時間をかける必要がなく、すぐにコードライティングに入れる。
このうちの4と5を担保してくれるのが、「Angular CLI」である。
このライブラリを使えば、コマンド1つで環境構築することができ、必要なライブラリのインストール、プロジェクトの基本ディレクトリ構成、webpackをベースにしたビルドやテストなどの基本設定もすべて行ってくれる。
Angular CLIをインストール
npm installコマンドを実行する
プロジェクトを作成
ng newコマンドを実行する
アプリケーションを実行
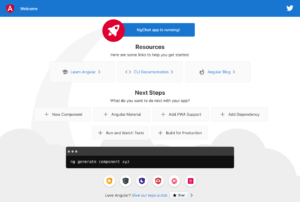
ng serveでローカルサーバを起動させ、https://smallit.co.jp:4200/にアクセスして動作の確認を行う。
サーバを起動成功画面
実行関連
ng updateについて
Angular6から追加されたng updateコマンドである、これはnpmやyarnなどによる依存関係のアップデートに加えて、プロジェクトのために必要な変換を行う。
例えば、ng update @angular/coreコマンドは、RxJSやTypeScriptだけでなくAngularフレームワークのすべてをアップデートし、最新の状態に保つためこれらのパッケージ で使用可能な最適化を実行します。このコマンドを実行すると、RxJS v6の導入をよりスムーズにしてくれるrxjs-compatを自動的にインストールしたりしてくれる。
ng addについて
ng addは、初期状態では実装されていないangularの@angular/pwaや@angular/materialといったライブラリをプロジェクトの追加してくれるコマンドである。
追加と同時にインストール用のスクリプトが実行され、polyfillなどの依存関係を追加したり、プロジェクトの最適化といった処理を行ってくれるので、そのライブラリをすぐに使用出来るようになる。
【エンジニア募集中】フルリモートも◎(リモート率85.7%)、平均残業8時間、年休124日以上、有給取得率90% etc. 詳細はこちらから>