- 開発技術
Bootstrap 4の紹介と入門
- その他

Bootstrap とは
【エンジニア募集中】フルリモート可◎、売上/従業員数9年連続UP、平均残業8時間、有給取得率90%、年休124日以上 etc. 詳細はこちらから>
Bootstrap は、Twitter 社で開発された、スマートフォンなどのモバイル端末にも対応し、レスポンシブデザインを採用した HTML, CSS, JavaScript フレームワークである。
最初は「Twitter Bootstrap」と呼ばれていた、現在は「Bootstrap」となった。Bootstrap 2, Bootstrap 3, Bootstrap 4では一部互換性の無い機能がある。Chrome 45 / Firefox 38 / IE 10 / Edge 12 / Safari 9 / Opera 30 / iOS 9 / Android 4.4 以上をサポートする。IE 8, 9 への対応が必要な場合は、Bootstrap 3 を使用してください。
利用の際は jQuery が必要となる。ドロップダウン、ポップオーバー、ツールチップを利用する際は Popper.js が必要である。長さの単位を基本的に、em (親要素の文字サイズ)から rem (body 要素のフォントサイズ) に変更した。
レスポンシブデザインとは
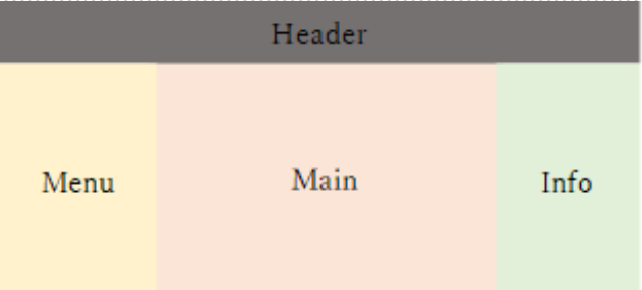
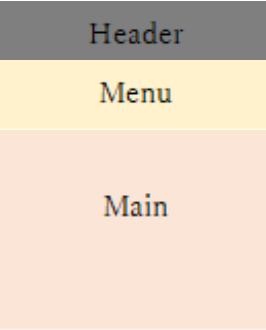
スマートフォン、タブレット、デスクトップなどの画面の広さに応じて、横並びを縦並びにし、狭い画面ではサイドバーを表示しないなどを自動的に調整し、同じデザインで異なる大きさの画面に対応するためのデザイン技術である。
広い画面
狭い画面
ダウンロードとインストール
https://getbootstrap.com/からダウンロードできる。
npm, gem, composer 等でインストールすることも可能である。
|
1 2 3 |
$ npm install bootstrap $ gem bootstrap -v 4.2.1 $ composer require twbs/bootstrap:4.2.1 |
Reboot.css
Bootstrap 4 では、リセットCSS として Normalize.css をベースとした Reboot.css を採用している。Reboot.css により、異なるブラウザであっても、おおまか、同じようなデフォルトスタイルが提供される。Reboot.css は下記の特徴を持つ。
- 長さの単位として em の代わりに rem を採用。
- h1~h6, ol, ul, pre など大半の要素の margin-top を 0 に設定。
- デフォルトフォントとして、システムフォントを利用。
- box-sizing のデフォルト値を content-box から border-box に変更。
開発例
・ナビゲーション
.navbar はナビゲーションバーを表示する。
|
1 2 3 |
<nav class="navbar navbar-dark bg-dark"> <a href="#" class="navbar-brand">Navbar</a> </nav> |
・グリッド
.row や .col を用いて、画面を N個のカラムに等分することができる。
|
1 2 3 4 5 6 7 8 |
<div class="container-fluid"> <div class="row"> <div class="col">A</div> <div class="col">B</div> <div class="col">C</div> <div class="col">D</div> </div> </div> |
【エンジニア募集中】フルリモートも◎(リモート率85.7%)、平均残業8時間、年休124日以上、有給取得率90% etc. 詳細はこちらから>