- 開発技術
SPAが404エラーになる件
- その他

そもそもSPAとは
【エンジニア募集中】フルリモート可◎、売上/従業員数9年連続UP、平均残業8時間、有給取得率90%、年休124日以上 etc. 詳細はこちらから>
シングルページアプリケーション(英: single-page application、SPA)とは、単一のWebページのみから構成することで、デスクトップアプリケーションのようなユーザ体験を提供するWebアプリケーションまたはWebサイトである。
―― ウィキペディア
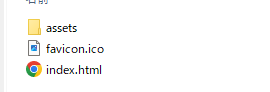
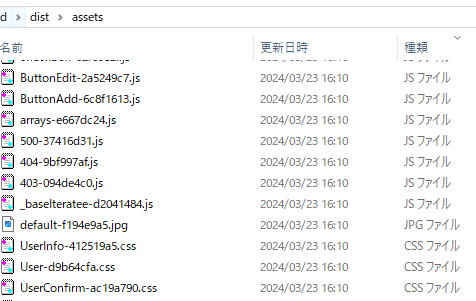
SPAは一般的にindex.html一つと複数のjsファイルとcssファイルなどで構成されている。
SPAのルーティング課題
シングルページアプリケーションとは言え、ユーザにページ遷移しているように感じさせるために、それぞれの画面にルーティング時、動的にアドレスバーのURLを書き換えている。
例えば、ログイン画面を表示時はhttp://localhost:8080/app/loginとなるし、ログインした後のメイン画面はhttp://localhost:8080/app/mainとなる。
但し、上記のURLはあくまでもSPA内部の仕組みであり、Webサーバ側でそのURLと紐づくページが存在しているわけではない。
なので、ブラウザのアドレスバーに直接http://localhost:8080/app/loginを入力し、ログイン画面を開こうとすると「404 Not found」になる。
SPAのルーティング対策
http://localhost:8080/app/xxxのxxxの部分が何であれ、常にSPAのindex.htmlを返すようにすれば、上記の課題が解決されます。
良く使われるWebサーバでの実例を2つ挙げてみました。
・Apache
mod_rewriteで制御する。
|
1 2 3 4 5 6 7 8 9 10 11 |
<IfModule mod_negotiation.c> Options -MultiViews </IfModule> <IfModule mod_rewrite.c> RewriteEngine On RewriteBase /app RewriteRule ^app/index\.html$ - [L] RewriteCond %{REQUEST_FILENAME} !-f RewriteCond %{REQUEST_FILENAME} !-d RewriteRule . /app/index.html [L] </IfModule> |
・Nginx
try_filesで制御する。
|
1 2 3 4 5 6 7 8 9 10 |
server { ... location /app/ { ... try_files $uri $uri/ /index.html; } } |
【エンジニア募集中】フルリモートも◎(リモート率85.7%)、平均残業8時間、年休124日以上、有給取得率90% etc. 詳細はこちらから>