- 開発技術
Vue.jsでトランジションとアニメーションを使って画面に動きをつける
- #VueJS

はじめに
【エンジニア募集中】フルリモート可◎、売上/従業員数9年連続UP、平均残業8時間、有給取得率90%、年休124日以上 etc. 詳細はこちらから>
Vue.jsの機能を使うことでv-if、v-showで表示を切り替える際の動きにトランジション・アニメーションを設定することができます。
cssだけでもトランジション・アニメーションを設定することはできますが、v-if、v-showがtrue、falseに切り替わるタイミングでトランジション・アニメーションを設定しようとすると複雑な処理が必要になります。
しかしVue.jsの持つtransitionコンポーネントを使うことで、簡単にトランジション・アニメーションを設定することができます。
トランジションの使い方
v-ifで表示、非表示を切り替える場合のトランジションの適用方法を説明します。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 |
<template> <div> <button @click="display = !display"> 表示切り替え </button> <transition name="opacity"> <p style="margin-top:30px" v-if="display">表示箇所</p> </transition> </div> </template> <script> export default { data(){ return { display:true } } } </script> <style scoped> .opacity-enter{ opacity: 0; } .opacity-enter-active{ transition: opacity 1s; } .opacity-enter-to{ opacity: 1; } .opacity-leave{ opacity: 1; } .opacity-leave-active{ transition: opacity 1s; } .opacity-leave-to{ opacity: 0; } </style> |
コンポーネントを1つ作成し、上記のソースコードを記述します。
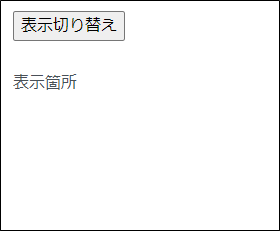
“表示切り替え”ボタンのクリックイベントでdisplayをtrue、falseに切り替えており、pタグで囲まれた”表示箇所”にv-if=” display”と指定して、文言の表示を切り替えを行っています。
“表示箇所”の切り替えにトランジションを適用させたい場合、<transition></transition>で囲み、name属性に任意の名前を指定します(name属性を指定しなかった場合、デフォルトで”v”が指定されます。)
|
1 2 3 |
<transition name="opacity"> <p style="margin-top:30px" v-if="display">表示箇所</p> </transition> |
次に<style>内で6つのクラスを指定します。このクラスが重要で、v-ifがtrue、falseに切り替わるときの動きを指定します。
6つのクラスはそれぞれ下記のように動くタイミングが異なっています。
|
※{{name}}にはtransitionタグで指定したname属性が入ります。
透過度をゆっくりと変えながら表示をしたい場合、{{name}}-enterクラスにopacity: 0;を、{{name}}-enter-toクラスにopacity: 1;を指定します。そして{{name}}-enter-activeクラスに切り替えにかかる時間を指定します。今回は1秒かけて切り替えたいのでtransition: opacity 1s;と指定します。
表示が消えるときのクラスも指定します。表示される場合と逆で、{{name}}-leaveクラスにopacity: 1;を、{{name}}-leave-toクラスにopacity: 0;を指定します。{{name}}-leave-activeクラスには表示されるときと同じように1秒かけて消したいのでtransition: opacity 1s;と指定します。
これでv-ifのtrue、falseの切り替えにトランジションを適用させることができました。
アニメーションの使い方
アニメーションもトランジションのように<trainsition></trainsition>で囲むことで処理を適用させることができます。
先程の”表示箇所”をスライドさせるアニメーションを実装します。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 |
<template> <div> <button @click="display = !display"> 表示切り替え </button> <transition name="animation"> <p style="margin-top:30px" v-if="display">表示箇所</p> </transition> </div> </template> <script> export default { data(){ return { display:true } } } </script> <style scoped> .animation-enter-active{ animation: slide 0.5s; } .animation-leave-active{ animation: slide 0.5s reverse; } @keyframes slide { from { transform: translateX(200px); } to { transform: translateX(0); } } </style> |
※transitionタグのname属性を”animation”に変更しています。
<style>内でcssアニメーションの設定を行います。@keyframesでfromとtoでアニメーションの開始と終わりの設定をします。fromにtranslateX(200px)と指定することで開始位置に対して右側200pxから”表示箇所”がスライドしてくるアニメーションを設定します。
|
1 2 3 4 5 6 7 8 |
@keyframes slide { from { transform: translateX(200px); } to { transform: translateX(0); } } |
クラスの指定も行います。トランジションと違い、開始と終わりの設定を@keyframesのfrom{}、to{}で設定しているため、作成するクラスは{{name}}-enter-activeと{{name}}-leave-activeの2つでOKです。今回はスライドにかかる時間を0.5秒にしたいため、animation: slide 0.5s; と指定します。{{name}}-leave-activeには reverse を付けることで表示が消える際の動きに指定することができます。
|
1 2 3 4 5 6 |
.animation-enter-active{ animation: slide 0.5s; } .animation-leave-active{ animation: slide 0.5s reverse; } |
これでv-ifのtrue、falseの切り替えにアニメーションを適用させることができました。
トランジションとアニメーションの両方を適用する
先程のアニメーションのソースコードに、トランジションで指定したopacityの設定を追加することでアニメーションとトランジションの両方を適用させることができます。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 |
<template> <div> <button @click="display = !display"> 表示切り替え </button> <transition name="animation" type="animation"> <p style="margin-top:30px" v-if="display">表示箇所</p> </transition> </div> </template> <script> export default { data(){ return { display:true } } } </script> <style scoped> .animation-enter{ opacity: 0; } .animation-enter-active{ animation: slide 1s; transition: opacity 3s; } .animation-enter-to{ opacity: 1; } .animation-leave{ opacity: 1; } .animation-leave-active{ animation: slide 1s reverse; transition: opacity 3s; } .animation-leave-to{ opacity: 0; } @keyframes slide { from { transform: translateX(200px); } to { transform: translateX(0); } } </style> |
下記のようにトランジションの記述を追加しています。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 |
.animation-enter{ opacity: 0; } .animation-enter-active{ animation: slide 1s; transition: opacity 3s; } .animation-enter-to{ opacity: 1; } .animation-leave{ opacity: 1; } .animation-leave-active{ animation: slide 1s reverse; transition: opacity 3s; } .animation-leave-to{ opacity: 0; } |
このままですとアニメーションでは1秒かけて実行しているのに対して、トランジションでは3秒かけて実行しているので2つの間に乖離があります。デフォルトでは時間が長いほうが適用されますが(今回ですとトランジション)、transitionコンポーネントのtype属性を指定することでどちらを優先するか指定することができます。
|
1 2 3 |
<transition name="animation" type="animation"> <p style="margin-top:30px" v-if="display">表示箇所</p> </transition> |
今回はアニメーションをtype属性に指定しました。こうするとopacityが0となる前にスライドで表示が消えていきます。
透過度が0に近づきながらスライドされる
これでトランジションとアニメーションの両方を適用することができました。
【エンジニア募集中】フルリモートも◎(リモート率85.7%)、平均残業8時間、年休124日以上、有給取得率90% etc. 詳細はこちらから>