- クラウド技術
【AWS】S3とCloudFrontを使用して高速画像表示を実現する方法
- #AWS

こんにちは!Smallitの橋本です。
今回はS3に保存している画像をCloudFrontを使用して高速表示させるシステムの構築を行います。
例えば、ホームページの画像表示速度を上げたり、CloudFrontがキャッシュを使用して、ページを表示してくれるため負荷が減少したりします。
インフラエンジニアとして今後必須な技術だと思うので、この記事を書くついでにしっかり理解しようと考えています。
大まかな手順を紹介すると以下の通りです。
-
CloudFrontのディストリビューションの作成
-
ディストリビューションに独自ドメインを登録 & SSLサーバー証明書取得
-
独自ドメインとCloudFrontドメインのCNAMEレコードを作成
-
Offload Mediaで独自ドメインを登録する
目次
【エンジニア募集中】フルリモート可◎、売上/従業員数9年連続UP、平均残業8時間、有給取得率90%、年休124日以上 etc. 詳細はこちらから>
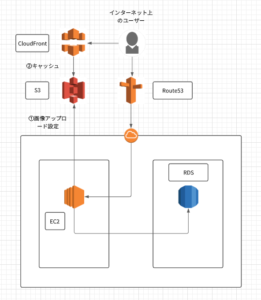
全体像
全体像はこちらになります。
EC2にはワードプレスがインストールされており、ワードプレスで画像を投稿すると、S3に画像がアップロードされます。
現在の状態では、インターネット上のユーザーが投稿ページを見ると、S3の画像を参照して表示されます。それをCloudFront経由で表示させようというわけです。
過去記事:【AWS】EC2(WordPressサーバー)で投稿した画像をS3に保存する
1.CloudFrontのディストリビューションの作成
STEP1:ディストリビューションを作成ボタンをクリック
CloudFrontのダッシュボード → ディストリビューション → ディストリビューションを作成をクリックします。
ディストリビューションとは?
CloudFrontのルールのことです。
-
オリジンドメイン:S3を選択
今回はS3をホストとして、CloudFrontの設定を行います。 -
オリジンパス:空白
S3の特定のバケット内のデータをCloudFrontと連携したい場合は、オリジンパスを指定します。詳しい指定方法はわからないので調べてください! -
名前:わかりやすい名前(例:dev-wordpress-distributor)
-
S3バケットアクセス:OAIを使用しません
OAIを使用すると、CloudFrontのみへアクセスとなるように制限できます。今回は、CloudFrontによるアクセスとS3バケットによるアクセスとの違いを検証するために使用しません。 -
オリジンシールドを有効にする:いいえ
オリジンシールドとは、オリジンの負荷を最小限に抑え、可用性を向上させ、運用コストを削減するために役立つ、CloudFront キャッシュインフラストラクチャ内の追加レイヤーです。有料であるため今回は使用しません。
その他の設定はデフォルトで大丈夫です。
デフォルトのキャッシュビヘイビア:キャッシュやHTTP、HTTPSなどのアクセス方法を設定できます。
これでディストリビューションの作成ができました。
2.ディストリビューションに独自ドメインを登録 & SSLサーバー証明書取得
現在の状態だと、CloudFrontのデフォルトのドメインで画像が表示されてしまいます。そのため独自ドメインで表示させるために設定を行います。
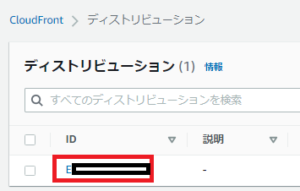
STEP1:作成したディストリビューションのIDをクリック
STEP2:一般タブの編集ボタンをクリック
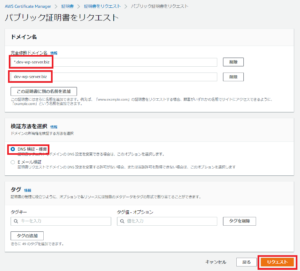
STEP3:サブドメイン名を入力し、証明書をリクエストのリンクをクリック
※すでにお名前ドットコムで独自ドメインを取得し、Route53でNSをAWSに変更しています。そのためサブドメインを登録できる状態です。
STEP4:パブリックアクセス証明書をリクエスト
STEP5:完全修飾ドメイン名の設定とDNS検証にチェック
これで「image.dev-wp-server.biz」と「dev-wp-server.biz」の証明書を発行できます。証明書の確認方法はDNS検証にします。
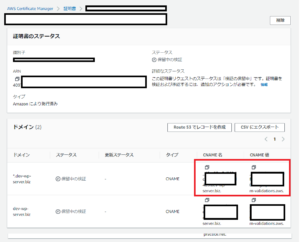
STEP6:CNAME名とCNAME値をコピー
Route53にCNAMEの登録を行うために、CNAME名とCNAME値をコピーしておきます。
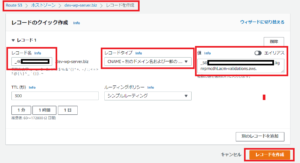
STEP7:Route53でレコードの作成
STEP6でコピーしたCNAME名をレコード名、CNAME値を値にコピペします。レコードタイプはCNAMEを選択します。
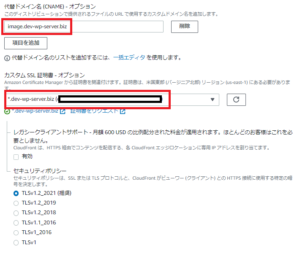
STEP8:サブドメインの入力とSTEP6~7で作成したSSL証明書の設定
これでCloudFrontのディストリビューションに代替ドメイン名を追加できました。
3.独自ドメインとCloudFrontドメインのCNAMEレコードを作成
CloudFrontのディストリビューションに代替ドメインを登録しましたが、まだ画像はCloudFrontデフォルトのドメイン名から配信されるようになっています。ここではCNAMEレコードを作成し、「代替ドメイン(image.dev-wp-server)がCloudFrontデフォルトドメインに飛ぶよう」にします。
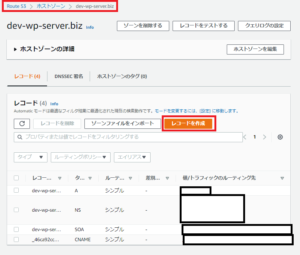
STEP1:Route53のホストゾーンでレコード作成
STEP2:CNAMEレコードを作成
-
レコード名:独自ドメイン名(代替ドメイン名)
-
レコードタイプ:CNAME
-
値:CloudFrontのドメイン名
-
ほかはデフォルトでOK
これで独自ドメインとCloudFrontドメインのCNAMEレコードの作成は完了です。
WordPressのOffload Mediaで独自ドメインを登録
最後にWordPressのOffload Mediaで画像を開いたときに独自ドメインで開くように設定します。
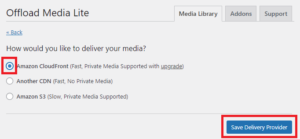
STEP1:Offload MediaのDELIVERYのAmazon S3のChangeをクリック
STEP2:Amazon CloudFrontに変更
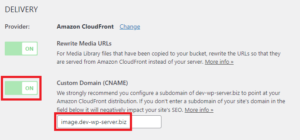
STEP3:Custom Domainの設定
OFFからONに変更し、独自ドメインを登録します。
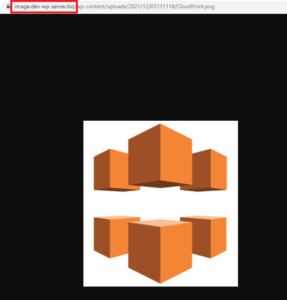
投稿した画像が独自ドメインから配信されていることが確認できました!
まとめ
今回はCloudFrontを使用して画像を高速表示させる方法を紹介しました。
手順を振り返ると、以下のようになります。
-
CloudFrontのディストリビューション作成
-
ACMでSSL証明書発行
-
CNAMEレコード作成
-
Offload Mediaで独自ドメインの登録
特に詰まったところもなく実装できました。
今後はELBを使用して、負荷分散の方法を実装しようと思います。その記事も今後書く予定なので、よかったら参考にしてください。
【エンジニア募集中】フルリモートも◎(リモート率85.7%)、平均残業8時間、年休124日以上、有給取得率90% etc. 詳細はこちらから>